Backoffice for Collections
Introduction
To populate a collection and edit existing items, you have to create a backoffice : a place to list all items and add/update/delete ones.
For every collection you create, you have to design:
- a custom widget to enter/display the content of each item
- a webinterface embedding a report widget to display the content of the collection + the above custom widget to add/update/delete items
In this tutorial we'll create a backoffice for the collection 'cars':
- Backoffice - Car - Web Interface
- Backoffice - Car - Custom Widget
Note:
The best practice is to create the collection in the MAIN project of your application and to put the backoffice in a separate ADMIN project.
The USERS of a project are able to read the content of the collections and are able to open the webinterfaces in the current project.
As only admins will be able to interact with the backoffice but everybody can read content of the collection, there must be 2 separated projects.
The MAIN project must be included into the ADMIN project.
Ex : the main application is a car order approval.
So the main project will be Car Order Approval - MAIN. This will contain the webinterfaces, the workflow processes related to the order and the collection cars.
There will be another project Car Order Approval - ADMIN containing the backoffice to manage the content of the collection, and including the Car Order Approval - MAIN project.
To sum up :
Car Order Approval - ADMIN : contains backoffice of the collection
Car Order Approval - MAIN : contains the collection
Behaviour of the backoffice
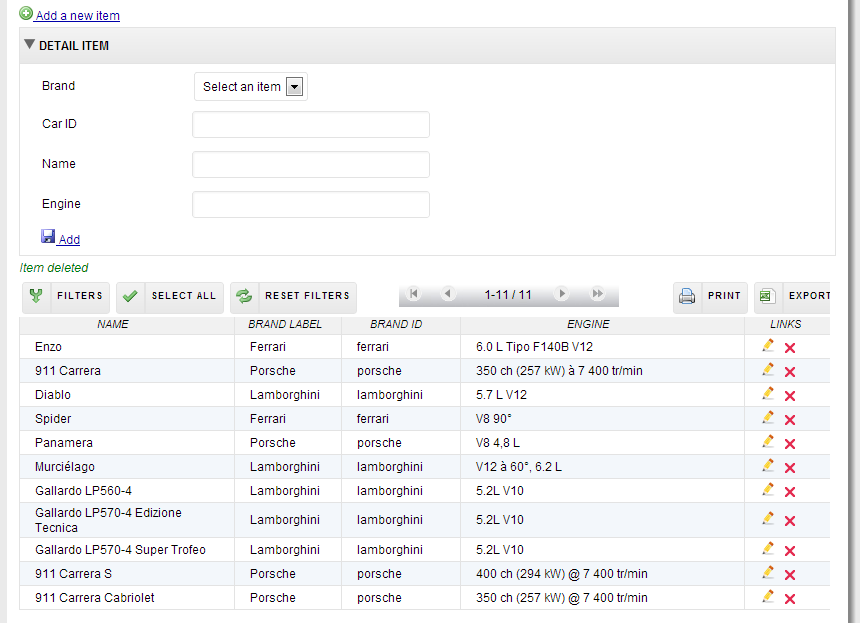
The goal is to display the list of cars (Backoffice - Car - Web Interface), and to be able to
- Add a new one (Add link)
- Edit or delete an existing one (pen & cross icon)
Backoffice - Cars - Web Interface will look like :

Create the collection
The best practice when you create a collection is to use only lower case characters and underscores, no special characters.
Here, we'll create cars collection, within the 'Car Order Approval - MAIN' project.
Be careful : as the collection name is used when you interact with collection using freemarker, you should NEVER change its name.
Create 'Backoffice - Car - Custom Widget'
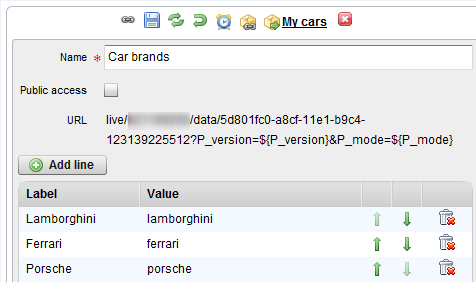
Create Car brands list
As every car will be associated to a brand, let's create a custom list 'Car brands', within the 'Car Order Approval - ADMIN' project :

Note : do only use lower case characters and underscores for values
Create the custom widget
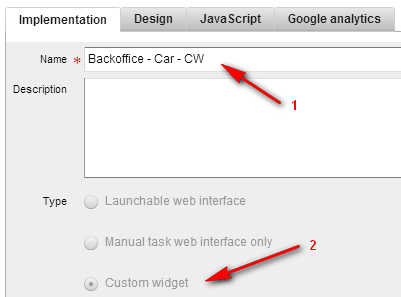
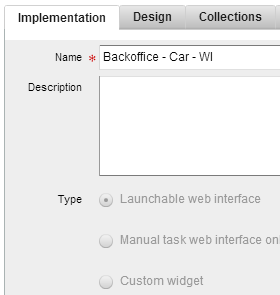
Now, create a new webinterface, name it 'Backoffice - Car - Custom Widget' (1), type 'Custom widget'(2), still within the 'Car Order Approval - ADMIN' project.

Note : a custom widget is a group of widgets you can reuse within any web interface
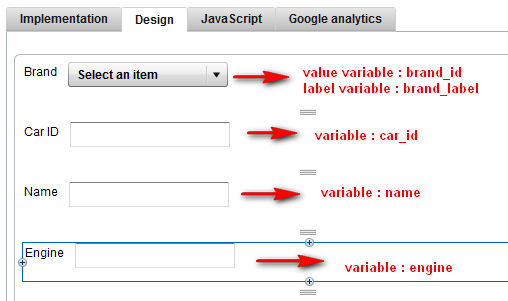
Go to Design tab and add the following fields :

- Brand : List widget, type 'Custom list', where you'll choose the 'Car brands' list you've created before.
- Car ID : Text input widget (as it will be generated automatically and you don't want the user to be able to modify it, set it as hidden, in the 'Rules' tab of the widget).
- Name : Text input widget.
- Engine : Text input widget.
Note 2 : When you create items in a collection, you have to choose a field as a unique ID to distinguish each item in the collection. This is what car_id is for. Whatever the way you add items (javascript, REST API, Freemarker), do ensure every ID is unique (in this example, we've created and used the RMPApplication.uuid() function to generate the id).
Save the custom widget.
Create 'Backoffice - Car - Web Interface'
Create a webinterface 'Backoffice - Car - Web Interface', type 'Launchable web interface', again within the 'Car Order Approval - ADMIN' project.

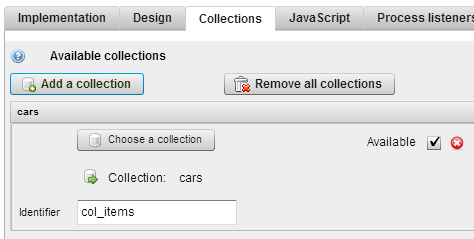
Switch to Collections tab, add collection cars and change its identifier to col_items

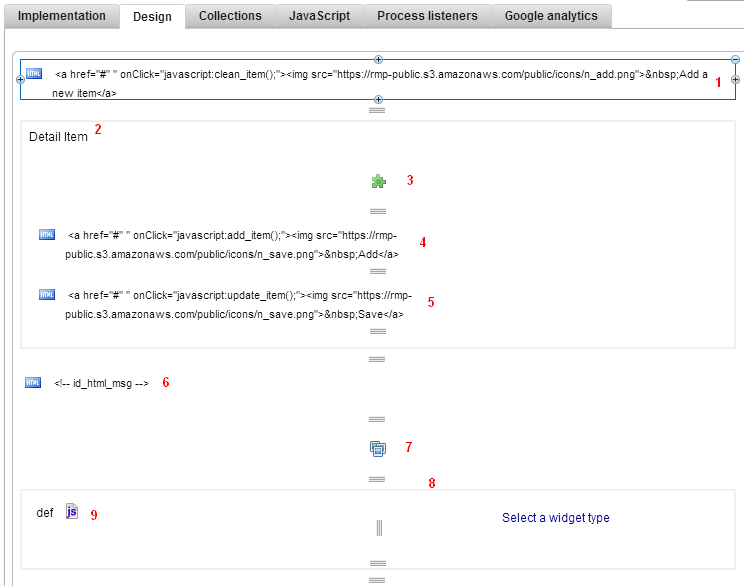
Then switch to Design tab :

(1) Create a html widget with following code
1 | |
It will display 'Add an item' link
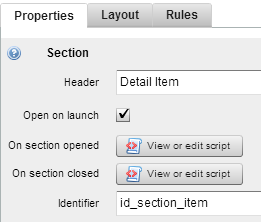
(2) Create a section widget
- Header : Detail Item
- Identifier : id_section_item

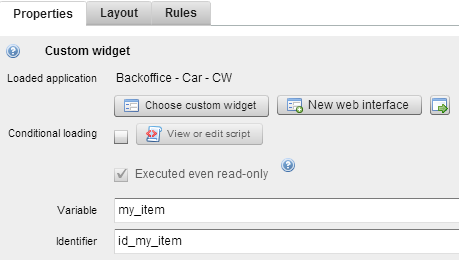
(3) In the section widget, include 'Backoffice - Car - Custom Widget' Custom widget
- Variable : my_item
- Identifier : id_my_item

(4) Add a html widget with following code:
1 | |
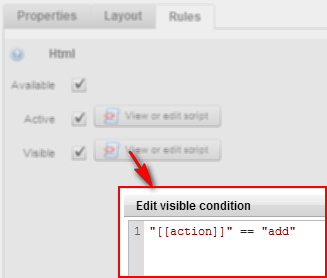
And add visibility rule "[[action]]" == "add"

It will display 'Add' action link.
(5)Add a html widget with following code:
1 | |
Add visibility rule "[[action]]" == "update"
It will display 'Save' action link
(6) Create a html widget
- Leave content as empty
- Identifier : id_html_msg
It will display information when item has been properly added, updated, deleted.
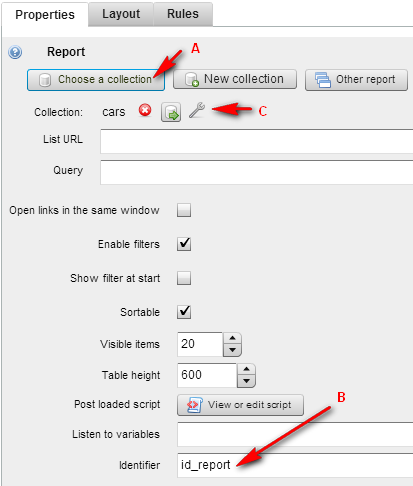
(7) Add a report widget over collection

- (A) Choose collection 'cars'
- (B) Identifier : id_report
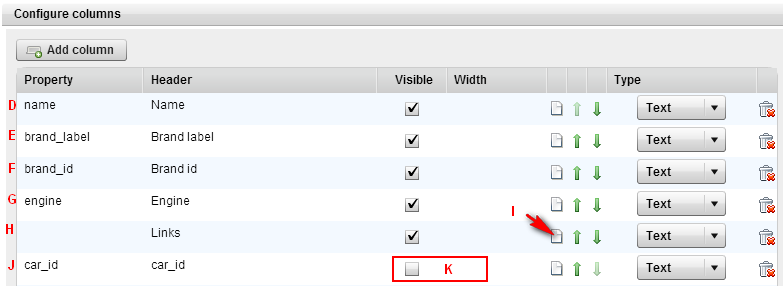
- (C) Then configure the report:

Here's we choose what field of the items will be displayed as columns.
- (D) Add property name | Header Name
- (E) Add property brand_label | Header Brand label
- (F) Add property brand_id | Header Brand id
- (G) Add property engine | Header Engine
- (H) Add property '' (leave empty)| Header Links
- (I) Click on the page icon on row Links and enter the following code
This code will create two clickable icons for editing or deleting an item
1 | |
car_id will have to be replaced by your own item id variable name.
This script will display 2 html links to edit an item (pen) and delete an item (red cross).
- (J) Add property car_id | Header car_id
- (K) Make the car_id column invisible
Note : to be able to use car_id value into other columns (ex : Links) you must create car_id column (but you can hide it).
(8) Create a hidden split widget
(9) Create a Javascript widget called 'JS def', within the previously created split widget, with following code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 | |
Save your web interface and preview it.
You're done, give it a try!
Please give details of the problem