How to use collection data in a Array
First, read the tutorials:
Goal
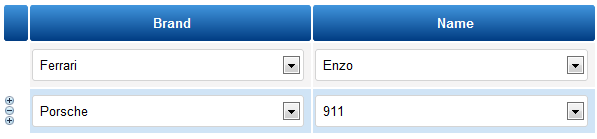
Let's configure 2 linked lists in an array : in every row, a list of car brands (col1), and a list of car names from the selected brand (col2).

Concept
Creating linked lists in the array widget is the same as out of the array. You just have to set dynamically the variable name of the variable based lists.
An array widget is a set of columns. Each column has a specific widget type. As from a row to another on the same column, the content of the variable based list may be different, the variable names they rely on must be different.
The concept is to set dynamically the names :
Column 'Name' : 1st cell : vb_name = vb_car_0, 2nd cell : vb_name = vb_car_1 etc...
Design
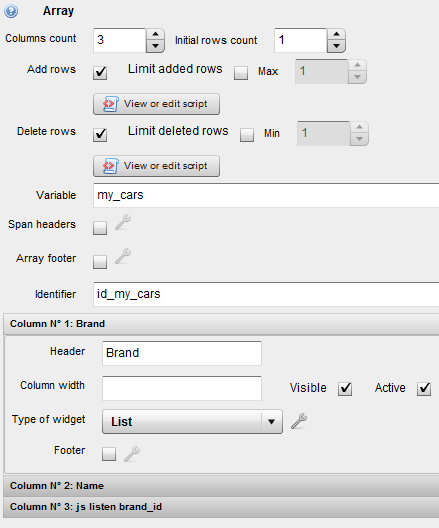
Create a new webinterface and add an array widget :

- variable my_cars
- identifier id_my_cars
-
1st column
- label: 'Brand'
-
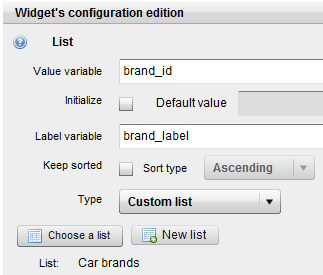
type: 'List'
- Type: 'Custom list'
- List : 'Car brands'
-
value variable: brand_id
- label variable: brand_label

-
2nd column
- label: 'Name'
-
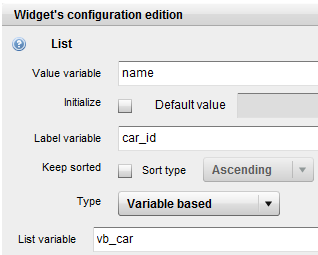
type: 'List'
-
Type: 'Variable based'
-
List variable: vb_car (it won't be used. Just don't leave that field empty)
- value variable: name
-
-
label variable: car_id

-
3rd column
-
label: 'js listen brand_id'
-
type: 'Javascript'
-
make it invisible
-
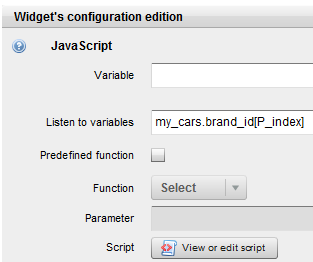
Listen to variable: my_cars.brand_id[P_index]
-

- Script as below
Code
1 2 3 4 5 6 | |
Note : this javascript will listen to the 'Brand' cell on the same row ([[my_cars.brand_id]][P_index]), then will retrieve associated car names from the collection and set the result in the 'Name' cell on the same row (id_my_cars.id_name[P_index]).
When the call to the collection is performed, it will then call &set_list_names or get_names_ko functions. Let's define them in a js widget included in a split widget at the bottom of the webinterface.

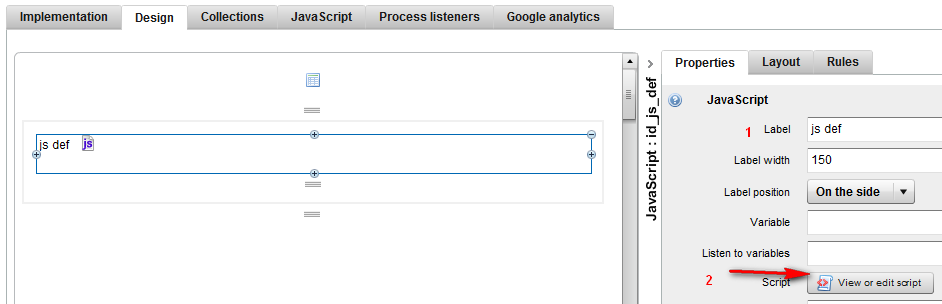
Label as 'js def' (1) and script as below (2):
Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
It's done : give it a try!
Please give details of the problem