Validation of Set of Manual Tasks
Goal : Create a 'my tasks' report and a button to automatically validate the selected tasks.

Technically, when you validate a RMP manual task, this performs a PUT on the manual task url to change its status and inject the new parameters. After the task is approved the associated process is awaken.
To make this multi-approval feature, we have to inject in the report the manual task urls (different from the name column), and when we'll click on the 'approve selected requests' button, this will trigger a javascript code that
gets the selected rows of the report (including manual tasks links)
updates each manual task (passing a parameter choice="approved' in our example) via ajax calls
* reloads the report when this is done
1) Build the manual task link
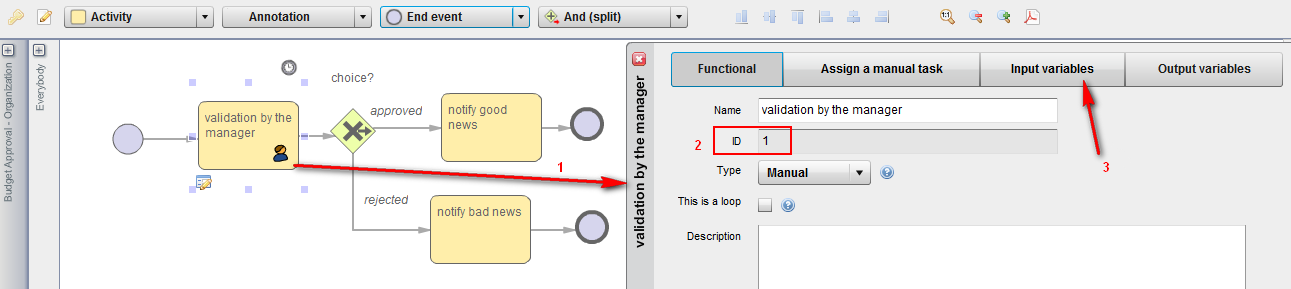
Go into your process, click on the manual task activity (1) and open functional tab

You get the id of the activity : "1" (2). Now click on Input Variables (3):

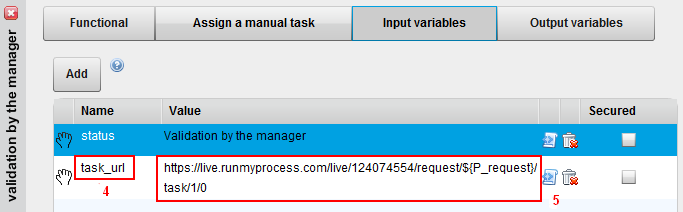
create a variable name = task_url (4) and value = https://live.runmyprocess.com/live/${P_customer}/request/${P_request}/task/ACTIVITY_ID/0 (5)
where ACTIVITY_ID is the id of the activity = 1 in our example.
So the url becomes :
https://live.runmyprocess.com/live/${P_customer}/request/${P_request}/task/1/0
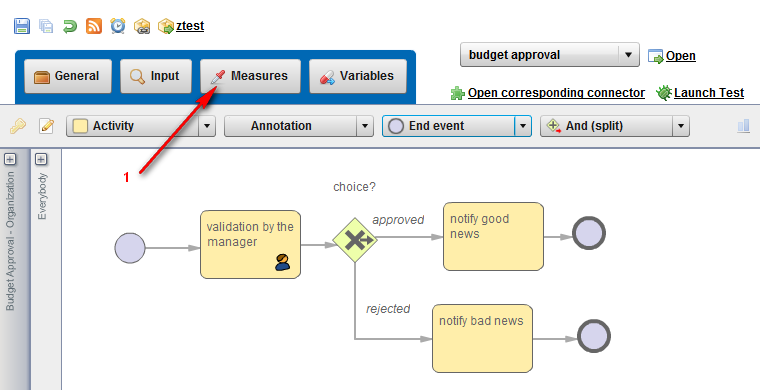
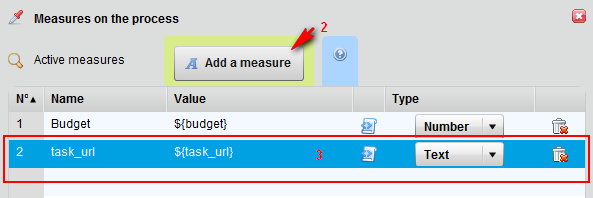
this variable will be automatically computed when the process reaches this step. To make this variable appear in reports, click on Measures (1)

Add a new measure (2) and create a new measure task_url = ${task_url} (3)

Click on OK and save your process.
2) Configure the report
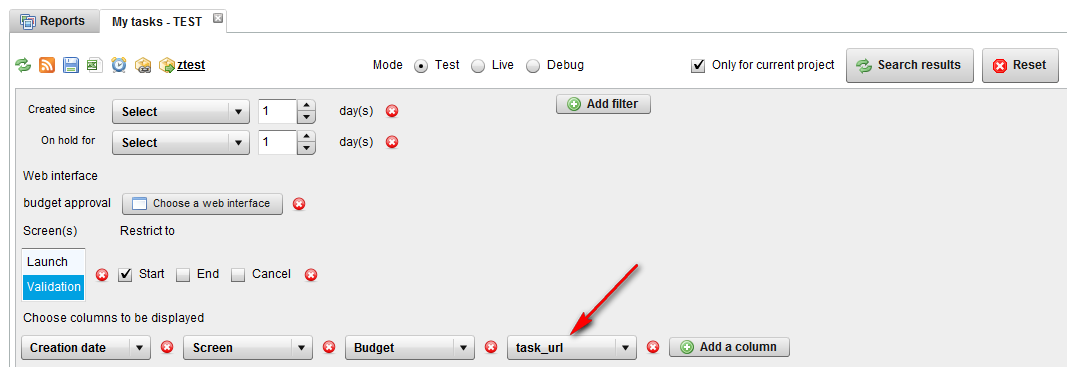
As the measure has been created, you can add a new column task_url in your tasks report:

Note : do check your report displays only manual tasks that are PENDING (="start') in the right approval screen ('Validation' in this example)
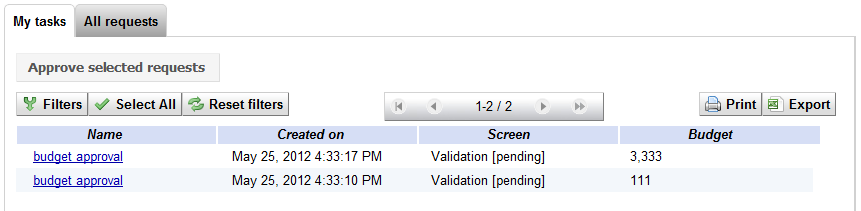
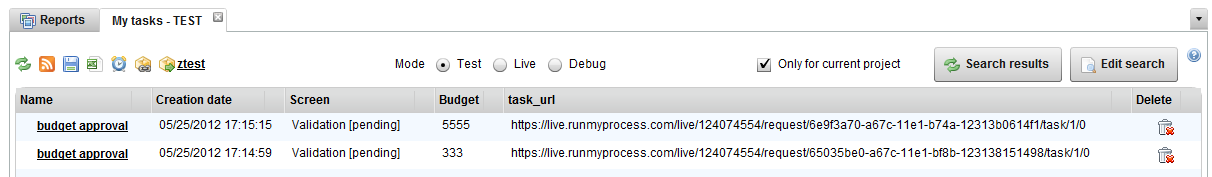
If you click on 'Search results', you should see:

Save your report as 'My Tasks - TEST'.
3) Configure the webinterface containing the report
3.1) Configure the report widget
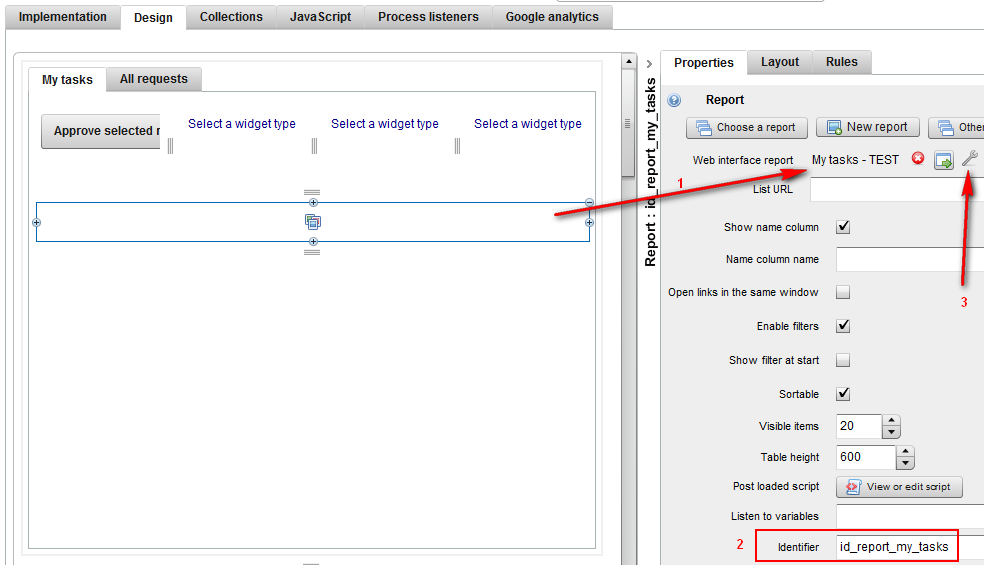
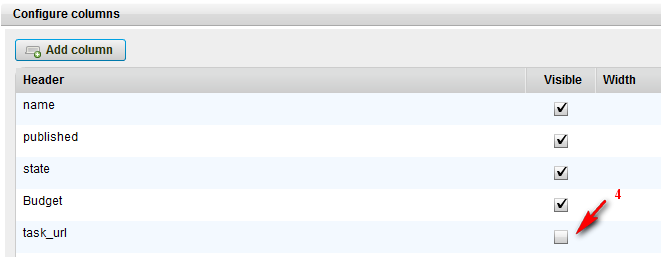
Now your report is well configured, add it to the 'Report' web interface (1). Put the identifier 'id_report_my_tasks' to the widget (2).

Then click on the configuration key (3) and untick the task_url column to make it unvisible (4):

3.2) Configure the javascript
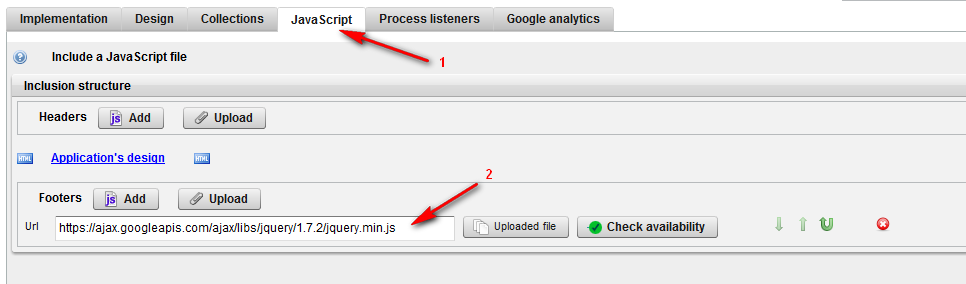
We'll perform ajax calls to update the manual tasks. Let's add the jquery library to our webinterface. Go to the 'Javascript' tab (1) and add in the footer https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js (2):

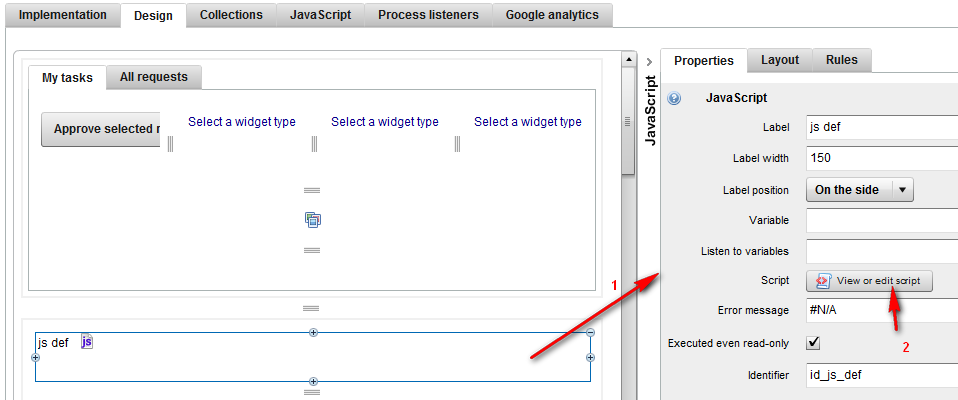
Now come back to the design tab and add a hidden javascript widget at the bottom of the webinterface (1). Then click on 'View or edit script' (2):


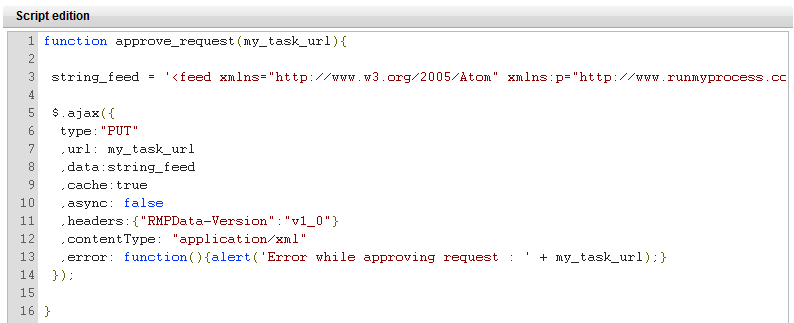
And copy paste source code below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Note : This function will perform a PUT call on the manual task url, passing a xml as content (string_feed). You can pass any variable as BASE64 encoded in the content tag. Here the BASE64 content is eyJjaG9pY2UiOiJhcHByb3ZlZCJ9. Decoded value is {"choice":"approved"}
To encode/decode strings, you can use http://www.motobit.com/util/base64-decoder-encoder.asp
3.3) Configure the button 'Approve selected requests'
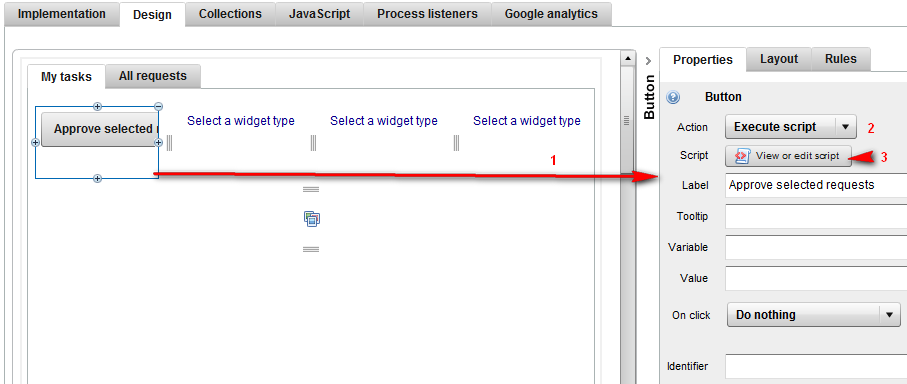
Add a button (1) Action 'Execute script' (2) and click on 'View or edit script' (3):

Then copy paste the code below:
1 2 3 4 5 | |
Note :
This code will get the selected rows of the id_report_my_tasks widget, then will make a loop and call the approve_request function previously defined.
You're done, give it a try!
Please give details of the problem