Collection
Note: First read How to: Create a backoffice to manage collections tutorial.
Note2: WI = Web Interface
Example
Here's a Car Booking application. There's a section to select a car. You want end users to be able to find the desired car in a proper RunMyProcess report then automatically inject corresponding car details in the booking form.
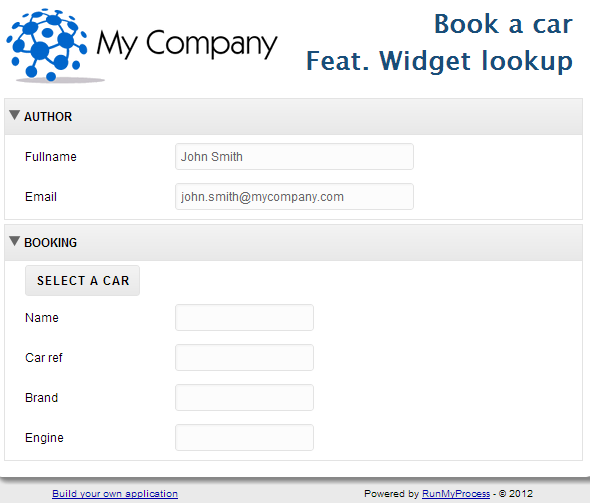
View of Car Booking WI:

The end user will click on 'SELECT A CAR' button. That will open a new tab:

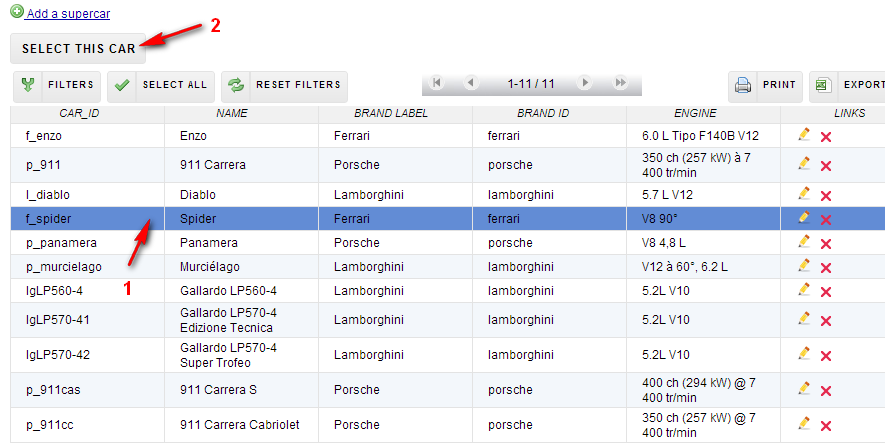
In this tab, we can use filter bar, pagination, sorting, to find the desired car. Then we select the corresponding row (1), and hit 'SELECT THIS CAR' button (2).
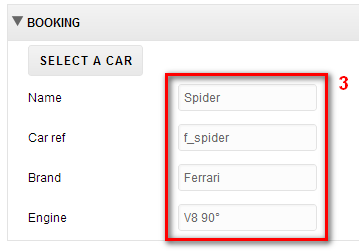
The tab will be automatically shut down and information regarding selected row will be passed to the Car Booking WI (3):

How to configure this widget
Configure 'Car Booking' WI
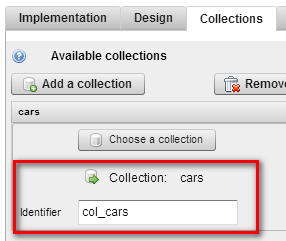
First plug the collection cars to the web interface (id : col_cars):

Then switch to Design tab:

(1) : Create a button action 'Execute script'. Enter js code below:
Code
1 | |
the url of the WI mentioned above (https://live.runmyprocess.com/live/621199258/appli/67197) will have to be replaced by your own one. This WI wil display the nice collection report to select a car.
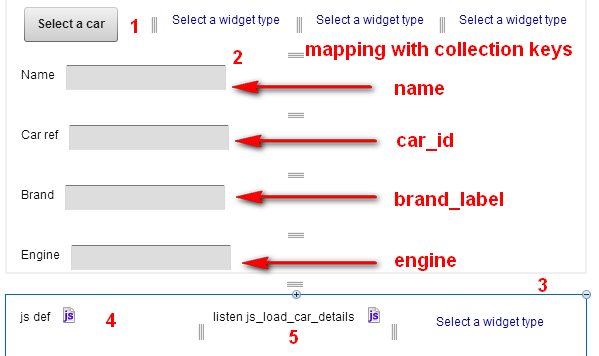
(2) You have to create the text/number/date fields you want to display. You have to think about what field/keys from the collection will have to be passed to the WI.
Best Practice is to use the same names for the widget variables as for the keys in the collection.
(3) Create a hidden split widget
(4) Create a js widget. Enter code below (definitions of js functions)
Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
(5) Create a js widget that listens js_load_car_details. Enter js code below:
Code
1 | |
The expect behaviour is: when js_load_car_details variable changes, load_car_details() function is executed, and will retrieve all details regarding car_id value from collection.
Configure 'Car lookup report' WI
You can extend your existing Backoffice WI to configure the lookup feature. See How to: Create a backoffice to manage collections tutorial.

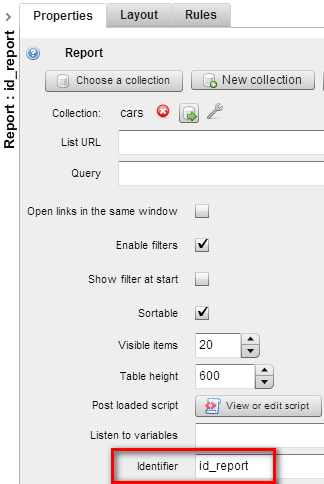
In that WI, ensure you put id_report as identifier for the report widget:

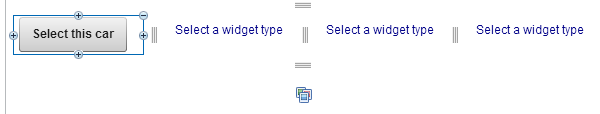
Above the report widget, you'll configure a 'SELECT THIS CAR' button:

This button has action 'Execute Script'. JS code below:
Code
1 2 3 4 5 6 7 8 | |
This code will:
get car_id field of the selected row (my_selection[0].car_id). You'll have to replace car_id by the field containing the unique identifier for items in your collection.
inject car_id variable into the father WI Car Booking: window.opener.RMPApplication.set("car_id",...)
inject js_load_car_details* variable with a random value in the father WI
Let's make this button visible only if the WI is used as lookup widget. Enter as visibility rule:
Code
1 | |
Note: if you open 'Car report / lookup' WI directly from its url, 'SELECT THIS CAR' button will be hidden since lookup variable doesn't exist.
Save the 2 WIs, you're done!
Please give details of the problem