File Preview
The idea is to allow you to preview the content of the files you've attached to the File Upload widget. Keep in mind that this will only work with plain text (.txt), images or pdf files (won't work with any Word or Excel document for instance).
-
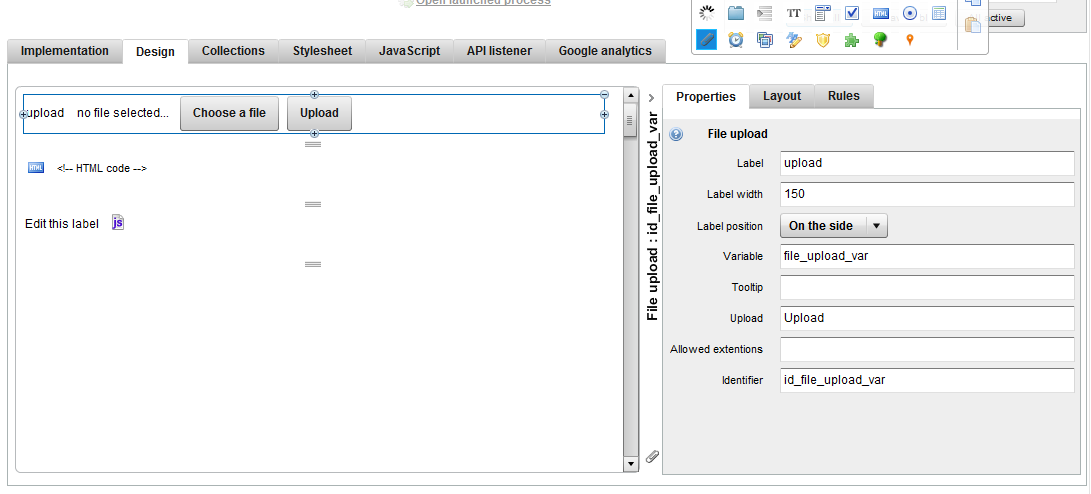
So, first of all, you add a file upload widget to your web interface.

-
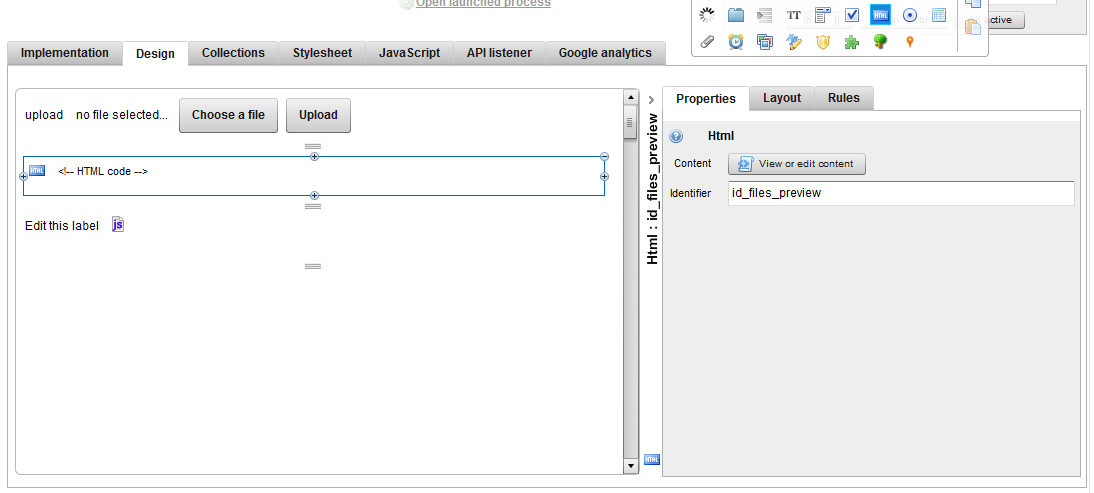
Below or next to your file upload widget, you should add an hidden HTML widget and set its id as
id_files_previewfor example.
-
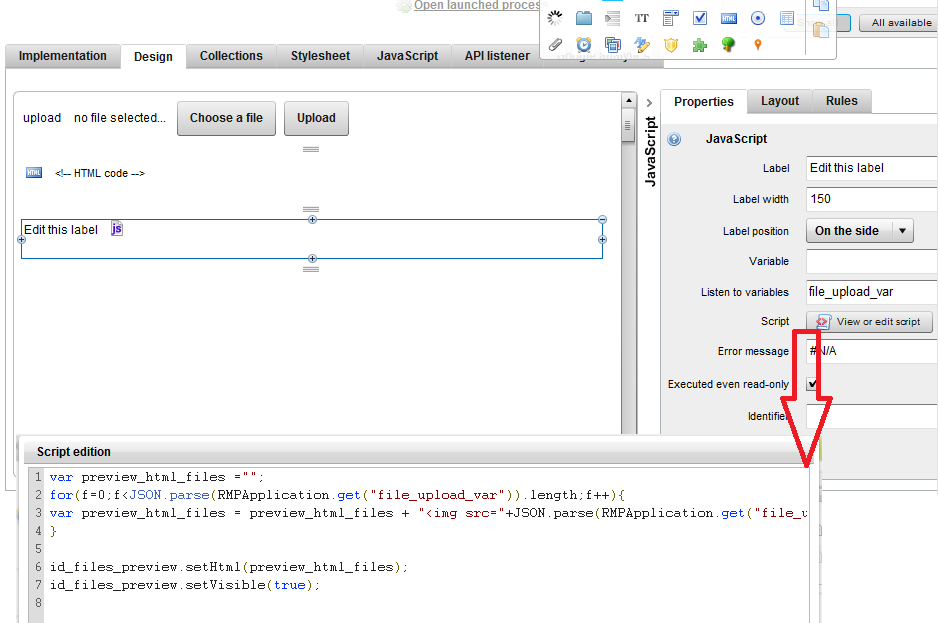
Then create an hidden Javascript widget (that you can put wherever you want in your webform, at the bottom of it for example) that listens to the variable of your file upload widget (let's call this variable
file_upload_var).
-
Finally put the following code into your JS widget :
If you are planning on only uploading images in the widget, then use :
1 2 3 4 5 6 7 | |
If you are thinking on uploading PDFs or txt files :
1 2 3 4 5 6 7 | |
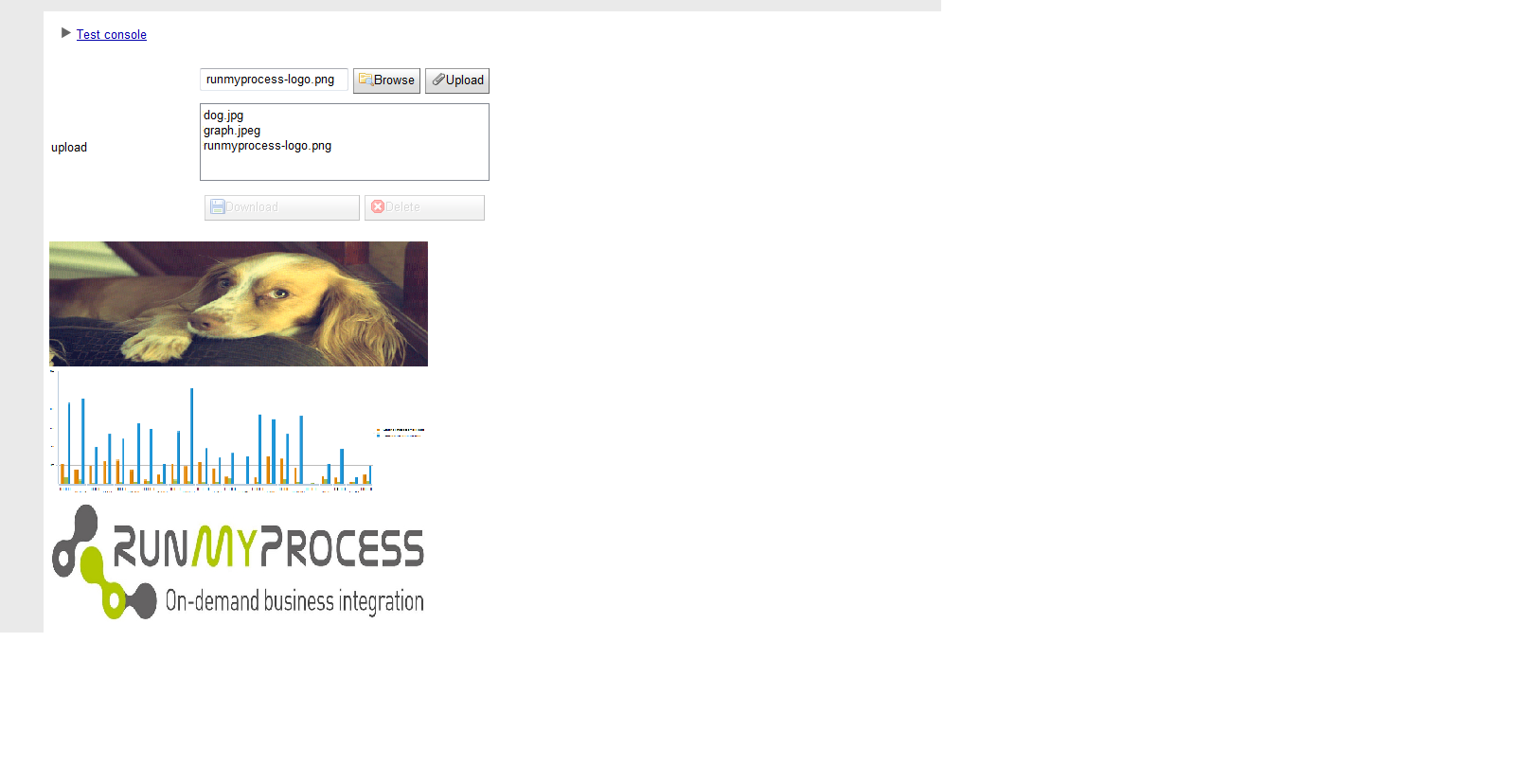
And here's the result :

Please give details of the problem