User interface tags
A tag is a label attached to a user interface for the purpose of identification or to give other information. The signification of each tag is meaning free depending of the customer usage.
Goal of the tags
Tags give the opportunity to classify, order, group or simply identify a user interface. Tags can help to present a list of user interfaces by keywords for instance (one tag would be a keyword in this example).
How to tag an application?
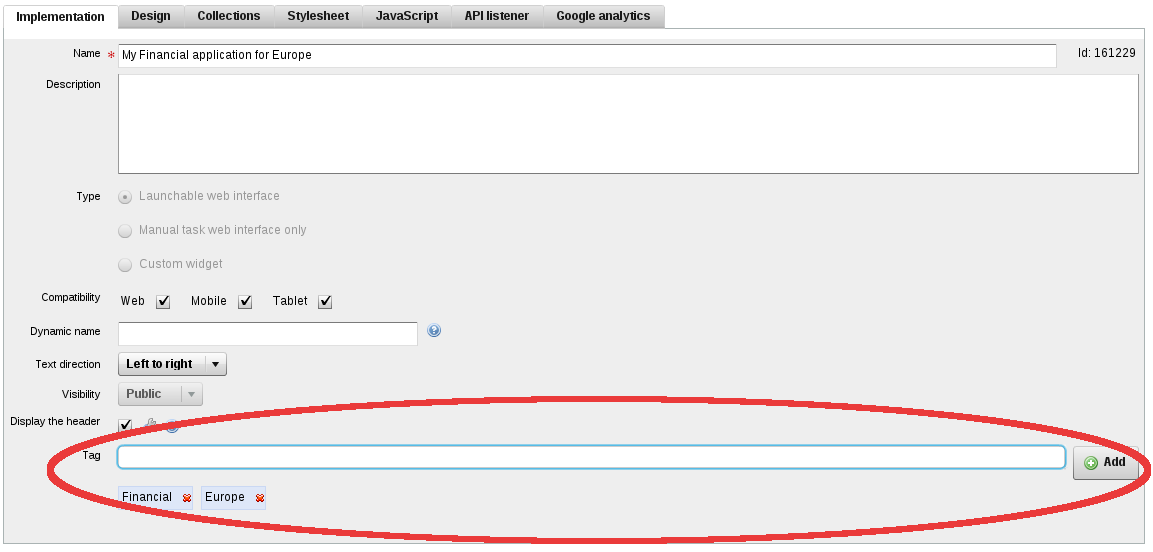
 Really simple. As you can see in the figure juste above, in the first tab of the configuration of one web interface (tab "Implementation"), you can add or remove the tags. It's as simple as "write the tag", "click on Add button" and "save the user interface".
Really simple. As you can see in the figure juste above, in the first tab of the configuration of one web interface (tab "Implementation"), you can add or remove the tags. It's as simple as "write the tag", "click on Add button" and "save the user interface".
How to retrieve application tags?
Today, the only packaged way to retreive the tags of one application is with the Freemarker method get_applications. You have to use this method with the last parameters set to true, this method will return a JSONObject representing a list of user interface group by tag. You can use this method like that:
${get_applications(true)} retreive the list of user interfaces accessible for the connected user in the current execution mode and current context (context can be web, tablet or mobile).
${get_applications(login, true)} retreive the list of user interfaces accessible for given user in the current execution mode and current context (context can be web, tablet or mobile).
${get_applications(login, context, true)} retreive the list of user interfaces accessible for given user in the current execution mode and given context (context can be web, tablet or mobile).
${get_applications(login, context, mode, true)} retreive the list of user interfaces accessible for given user in the given execution mode and given context (context can be web, tablet or mobile).
Example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | |
The method
get_applicationsdoesn't work inTESTexecution mode.
Please give details of the problem