Basket
The basket (or basket of tasks) is the generic name used to define the list of classified tasks of one connected user. Basically, the basket aggregates the list of tasks done, to be done, cancelled, or assigned to the user or tasks requested by the user.
Basket definition
The basket has 3 main parts:
1. Basket alert
The basket alert appears on the top right of the header (see figure below). It shows the number of opened tasks assigned to the connected user.

The number inside the basket alert turns to red and bounces 3 times when the number changes (and after loading)
The number inside the basket alert appears also in the title of the web page (only if positive)
2. Basket popup
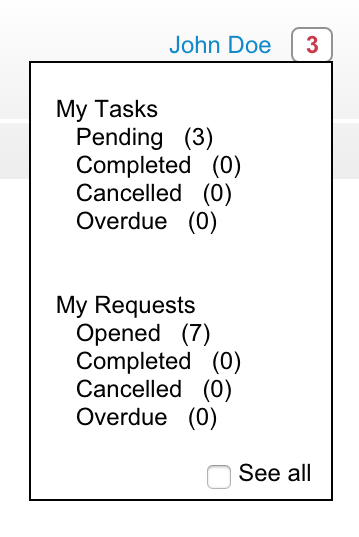
The basket popup (see figure below) appears and disappears when you click on the basket alert.

The basket popup contains the following information:
-
Under "My Tasks" you will find the number of tasks assigned to the connected user:
- Pending: Number of opened tasks waiting for an action from the connected user (this number is also the number of the basket alert)
- Completed: Number of tasks completed
- Cancelled: Number of tasks cancelled
- Overdue: Number of tasks in overdue
-
Under "My Requests" you will find the number of tasks requested by the connected user:
- Opened: Number of opened tasks (the process is not yet started or is waiting for a validation)
- Completed: Number of tasks completed
- Cancelled: Number of tasks cancelled
- Overdue: Number of tasks in overdue
-
"See all" option, when checked the numbers are concerning all the web interfaces. If not checked, the numbers concerns only the current web interface
Only task's category with positive number are clickable
3. Tasks list popup
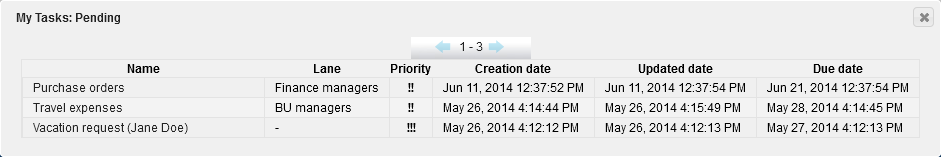
The tasks list popup appears when you click on a task's category in the basket popup. It contains the detail of the tasks (see figure below).

You can find in this popup:
- Name: The name of the task and the name configured in the header of the web interface (if exists)
- Lane: The name of the lane concerned by this task or simply a dash ['-'] if the task concerns only the user
- Priority: The priority of the task (! means low, !! means medium, !!! means high)
- Creation date: The creation date of the task
- Updated date: The last updated date of the task
- Due date: The due date of the task
The list is ordered by updated date and paginated (20 tasks maximum)
How to configure the basket
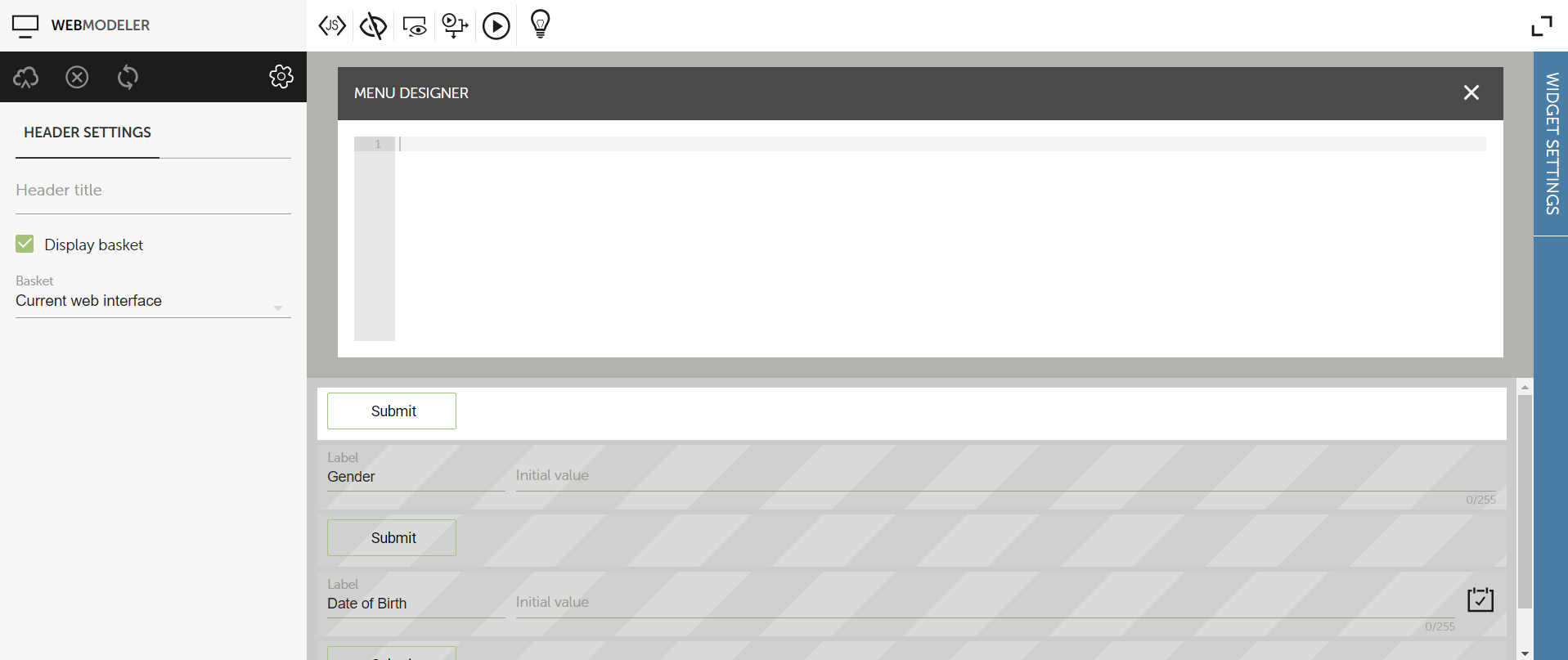
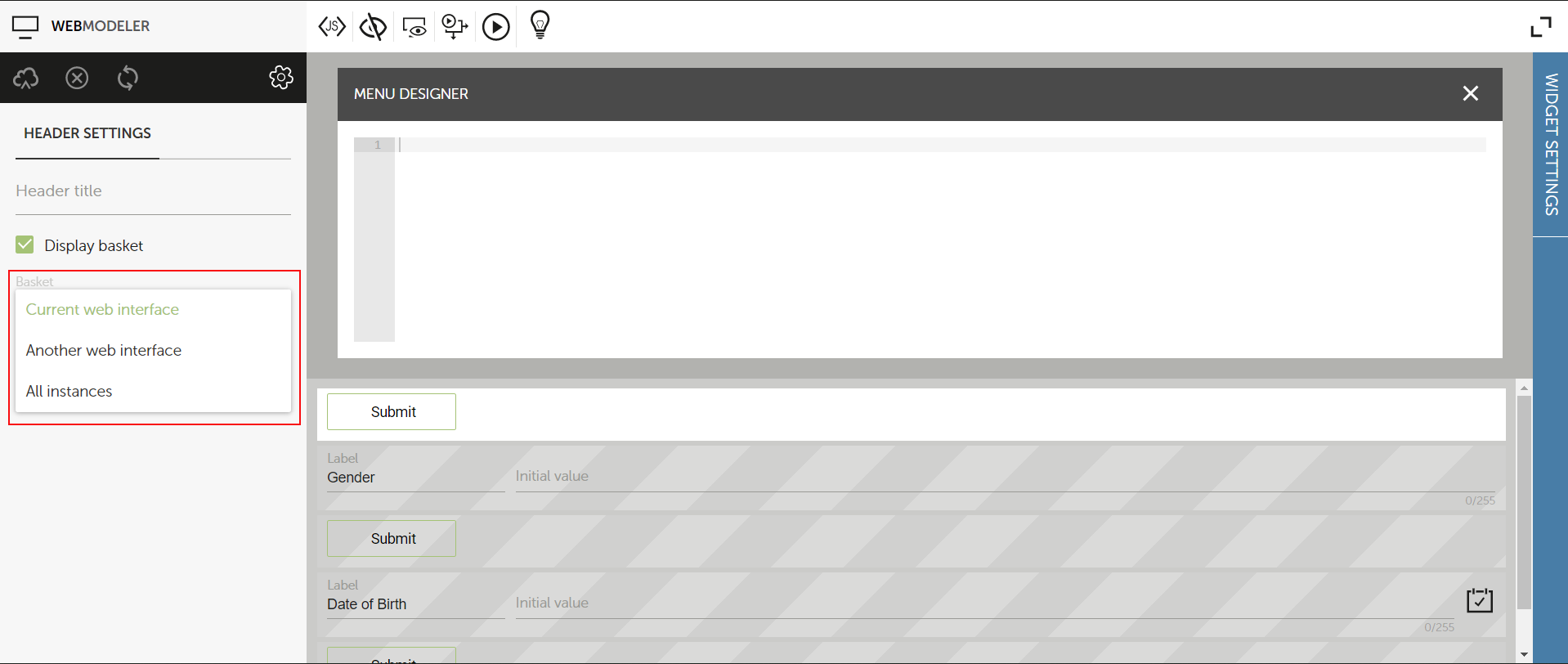
To configure the basket, click on the MENU DESIGNER in the web modeler. It guides to the HEADER SETTINGS and click on the "Display basket" checkbox.

You have 3 possibilities for the basket (see figure below):
- "Current web interface instances": the basket will display the information only related to the current application (equals to "See all" option unchecked)
- "Another web interface instances": The basket will display the instance of the chosen application (this case is typically used for the reporting web interfaces which have no instance but which refer to instances of another web interfaces).
- "All instances": the basket will display the information about all applications (equals to "See all" option checked)

The basket uses
jQuery-ui, this library is automatically added to your user interface but you should not remove it.
Basket synchronisation latency
To optimize the response time of the basket some information are pre-calculated and some not. For this reason, you may have sometime differences between the popup basket (number of tasks) and list basket (list of tasks). It's due to
- The tasks numbers are asynchronous (it may take several second to be update)
- The tasks lists are synchronous, you directly query the dabatase to have the exact list at any time
- The user interfaces refresh automatically their basket every 5 minutes, but you can also reload the interfaces to get updated data
i18n of the basket
The basket can be translated using the Application Translator. You will find some specific entries in your dictionary dedicated to the basket.
Handle basket with javascript
This part is for javascript developer.
You can bind your user interface javascript method with the input data of the basket. The basket comes with 3 javascript methods.
RMP_basket.addListener(fct): This method allows to bind a method (fct) to the input data of the basket. fct will be called every 5 minutes (each refresh of the basket) even if there is no modification of the basket's data
RMP_basket.popup(id, filter, status): This method allows to open the tasks list basket.
- id <
Number>: Id of the application used to filter the tasks list - filter <
String>: "ASSIGNED_TO" to filter by "My Tasks", "INITIATED_BY" to filter by "My Requests" - status <
Number>: Filter on the category of the task:- 1 - OPENED
- 2 - CLOSED
- 3 - CANCELLED
- 4 - OVERDUE
RMP_basket.setApplicationId(id): This method allows to associate the basket with another application than the current one (id <Number> is the id of the application used to filter the tasks list).
Let's see how it works with an example. The example below will invite the user to see its pending tasks for application id = 123
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
The data input of listener functions is a JSONOBJECT with following structure:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | |
Please give details of the problem