FAQ
This page contains frequently asked questions about the scripting options available in the RMP application and provides insights into how to effectively utilize them.
What are the different JavaScript script options offered within the RMP application?
Currently, within the embedded / inline JS editor, we provide the following three script types for JavaScript:
For Web Interfaces (Browser-side JS) : This feature enables you to add JavaScript code that runs in the browser. It is primarily used to modify how the user interface looks and works, and it operates independently from the server-side JavaScript.
Backend : JavaScript (Legacy) : This is the existing JavaScript option, now labeled as "Javascript (Legacy)". It is used in processes, including input / output variables and executing JS files as BPM activities. However, it does not incorporate specialized RMP-related custom functions.
Backend : JavaScript ES6 : This is the new backend JavaScript engine used in processes, similar to "JavaScript (Legacy)" but it has been enriched with most Freemarker custom functions, such as querying customer collections and accessing user data functions.
Note : The deployed production version is still in friendly user test mode and may have certain feature limitations.
What does "JavaScript Legacy" refer to?
The term "JavaScript Legacy" is purely a naming convention used to differentiate it from the newer "JavaScript ES6" engine. It does not alter the fundamental functionality of the old code editor logic.
However, the enhancements are primarily focused on improving error handling, syntax highlighting, intelligent code suggestions (intelli-sense), and auto-complete features.
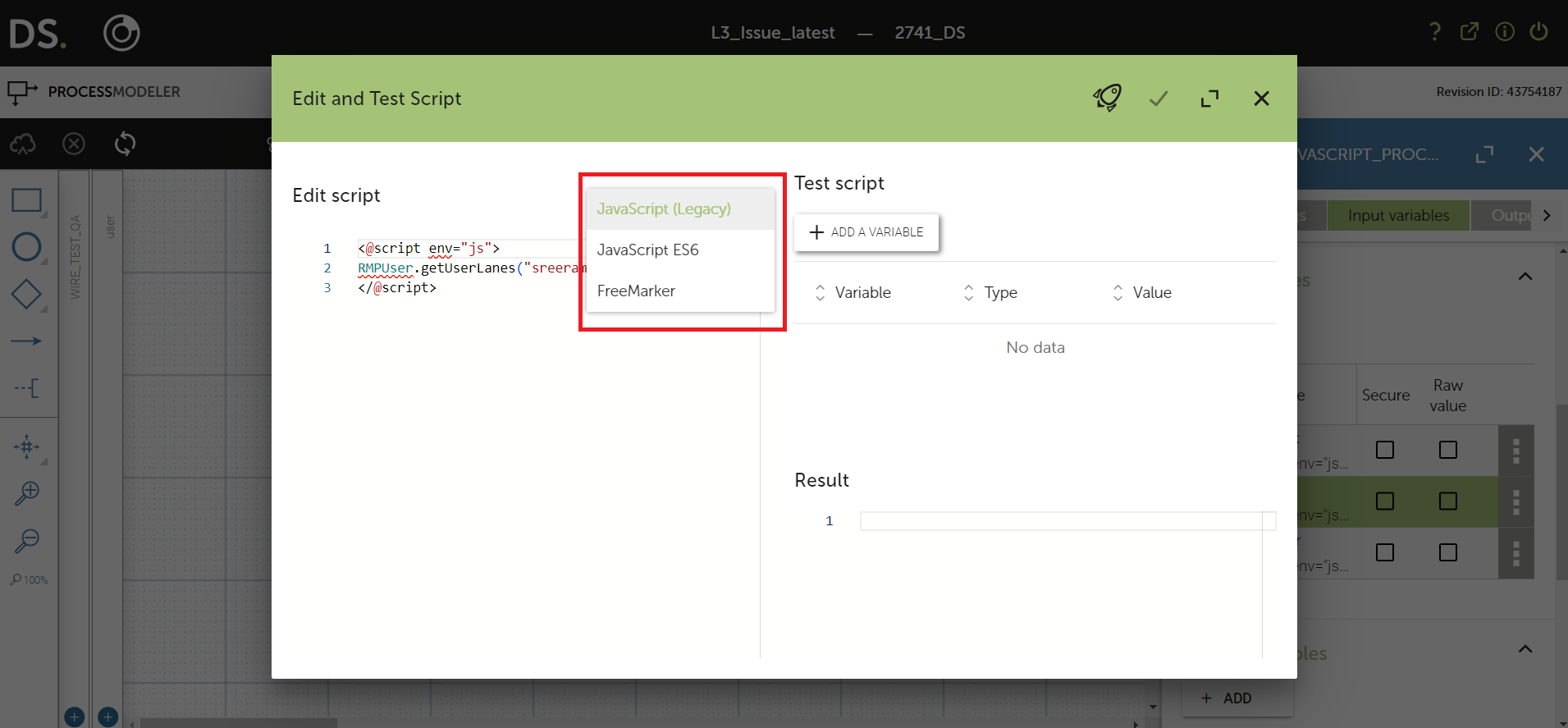
How can I use the 'JavaScript (Legacy)' script type?
When you select the 'JavaScript (Legacy)' dropdown, you can use the same JavaScript code as before. This option is designed for compatibility with existing scripts.
Note : The <@script env="javascript"> tag is still required when selecting a JavaScript (Legacy) option. This tag is essential for whitelisting and specifying the scripting environment. It helps the system understand that you are using JavaScript for your script.

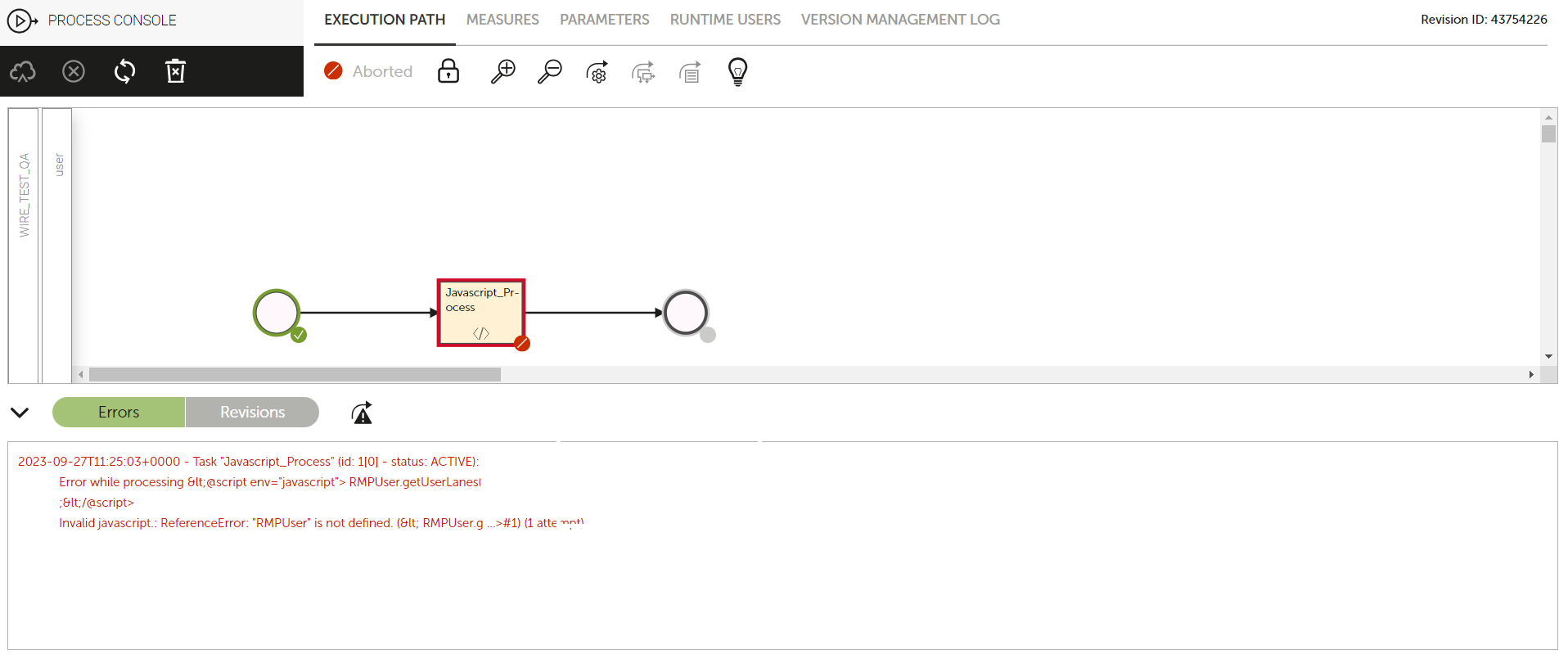
What happens if I select ‘‘JavaScript (Legacy)’’ and use another type of code?
A selector drop-down menu is available for the users to specify whether they intend to use Freemarker or JavaScript for their scripting needs. This selection guides the system in configuring the correct scripting environment.
However, if a user selects "JavaScript (Legacy)" and uses a different type of code or syntax not supported by the engine, the code editor will detect and flag errors related to unsupported syntaxes.

Can the editor automatically detect the script type based on the first line of code?
Yes, the editor is designed to auto-select the syntax highlighting depending on the first line of code. It recognizes <@script env="javascript OR js"> to determine the script type.
Can I use a JavaScript (Legacy) script in the new ES6 engine?
No. Although the JavaScript is the same in both, you cannot directly run a JS (Legacy) script in the ES6 engine without modifications. The ES6 engine uses a different mechanism to return the result of a script, which involves using RMPData.setOutput(theReturnValue).