Custom Login Page
Let's configure a login page where users can sign-in using their RunMyProcess login/password.
Note: You must be admin to configure a login page
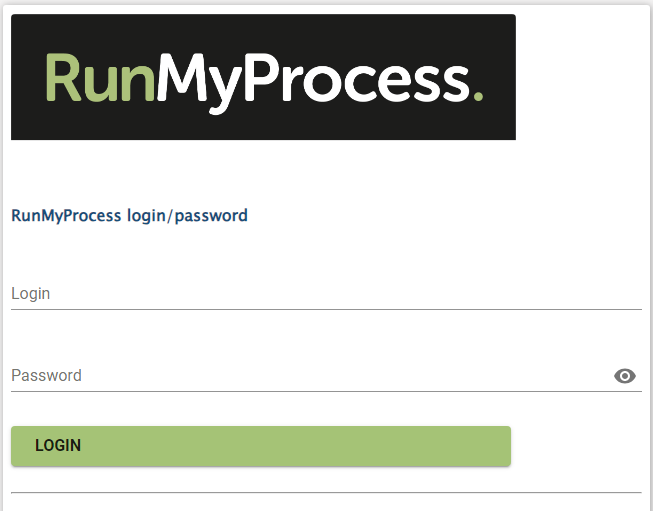
The result we want to achieve should render like this

1 .Create the project
Create a project Login Page.
2. Create web interface
Create web interface Login Page
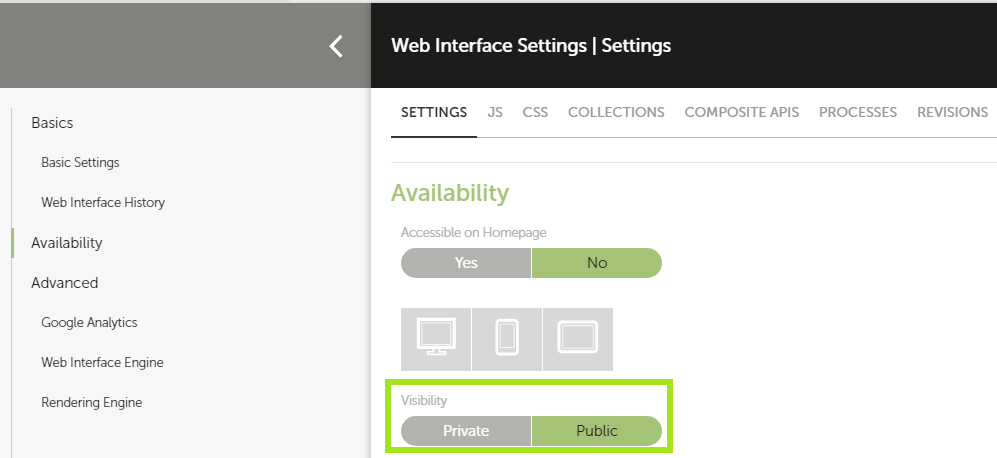
Set Visibility to Public

3. Get the stylesheet
Import this stylesheet.
Go to Projects settings select CSS and Add existing CSS.
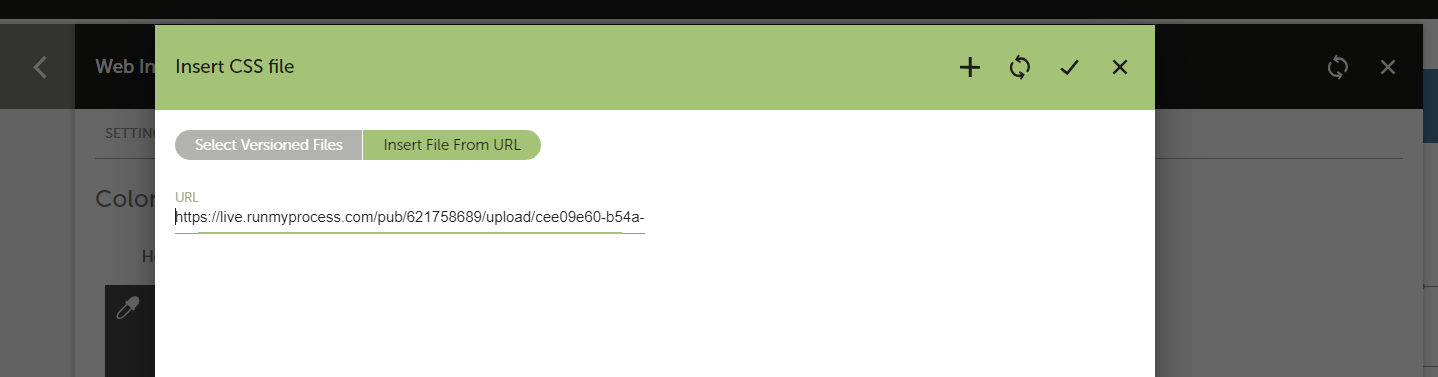
Select Insert File From URL type this URL and Confirm.

4. Design the web interface
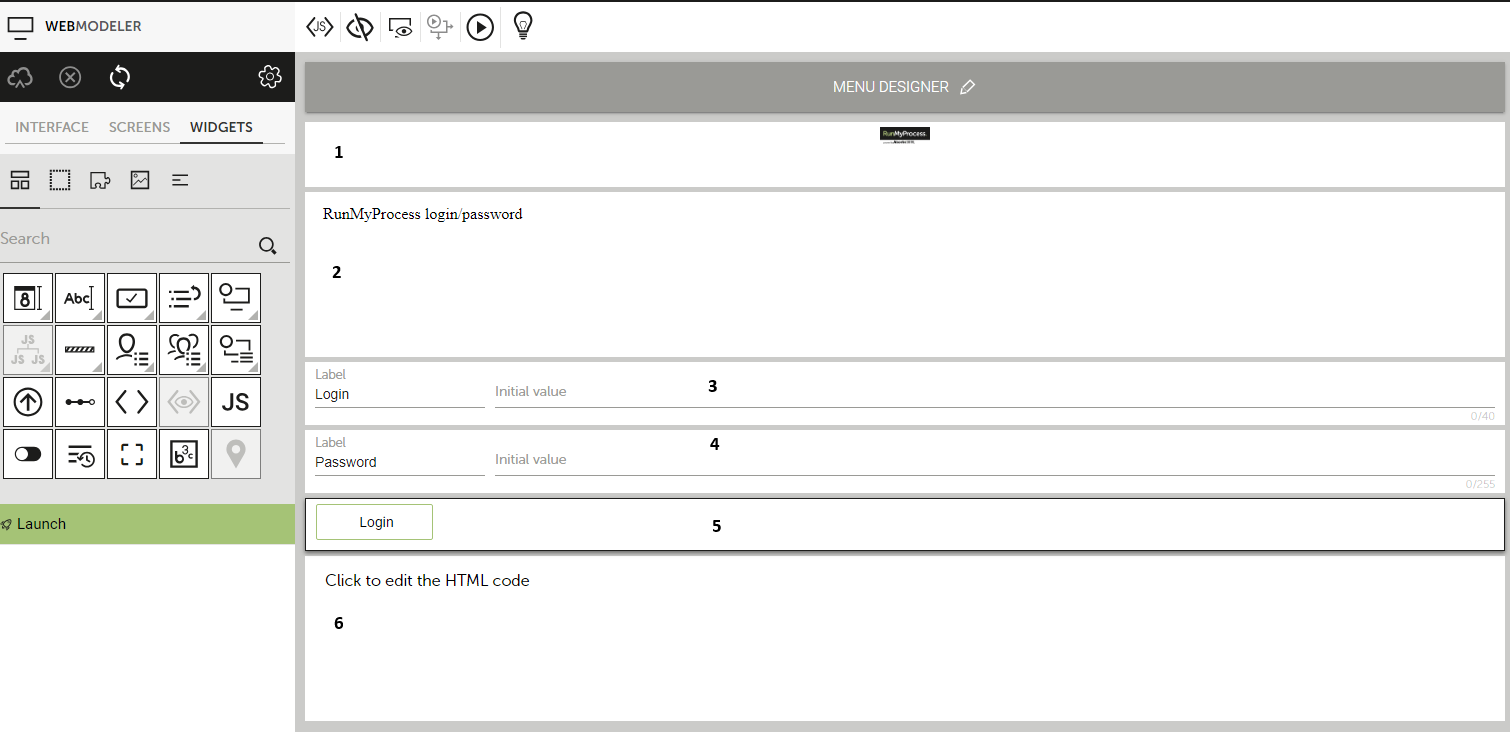
Go to Design and configure these widgets:

-
Add the PUBLIC logo of your company
-
Ddd an html widget with this code:
<div class="sectionTitle">RunMyProcess login/password</div>
-
Add a text input
- Label 'Login'
- Variable login
- Max visible characters : 40
-
add a text input
- Label 'Password'
- Variable password
- Max visible characters : 40
- Password option ticked
-
add a button
- Action Login
- Label 'Sign in'
- Login variable login
- Password variable password
-
add an html widget with this code:
<hr>
5. Create a live version of your project
Go the Version tab of the project and click on New version. Check Include all resources and save it. Switch its execution mode to LIVE.
Configure this webinterface as the main login page of your account
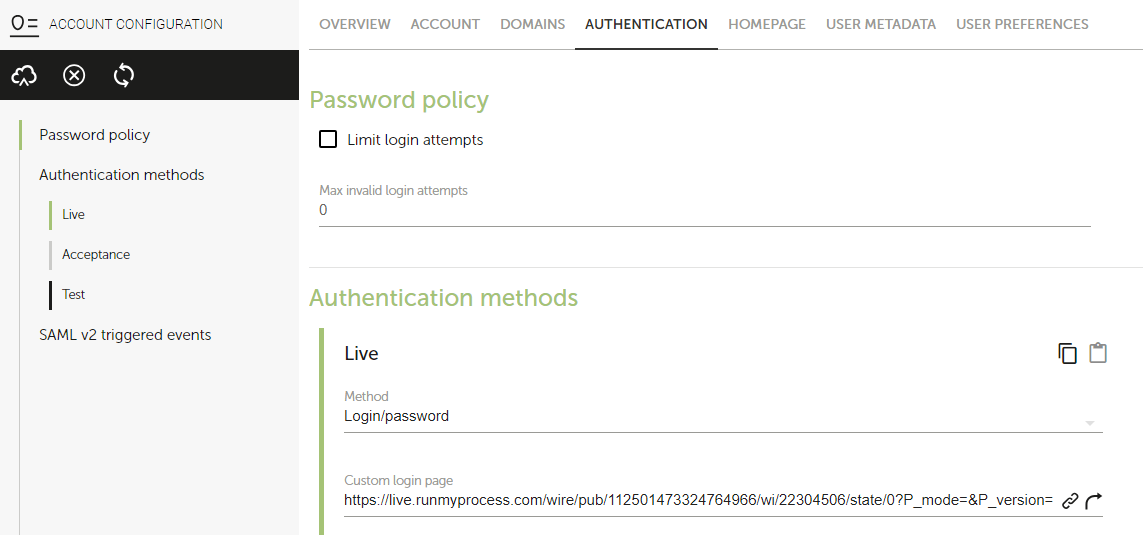
Go to ACCOUNT > Authentication > Authentication methods method tab.
Section Live Choose method Login/Password and select web interface Login Page.

Save this configuration
It's done, give it a try!