FAQ
This page answers frequently asked questions about our rendering engines for web interfaces, Application Runner and WIRE.
What are the differences between Application Runner and WIRE?
WIRE offers enhanced features that include but are not limited to user experience, development productivity, performance, and sustainability.
The differences, which you have to take into account when designing and configuring web interfaces with their widgets, are described in detail in Differences Between Rendering Engines.
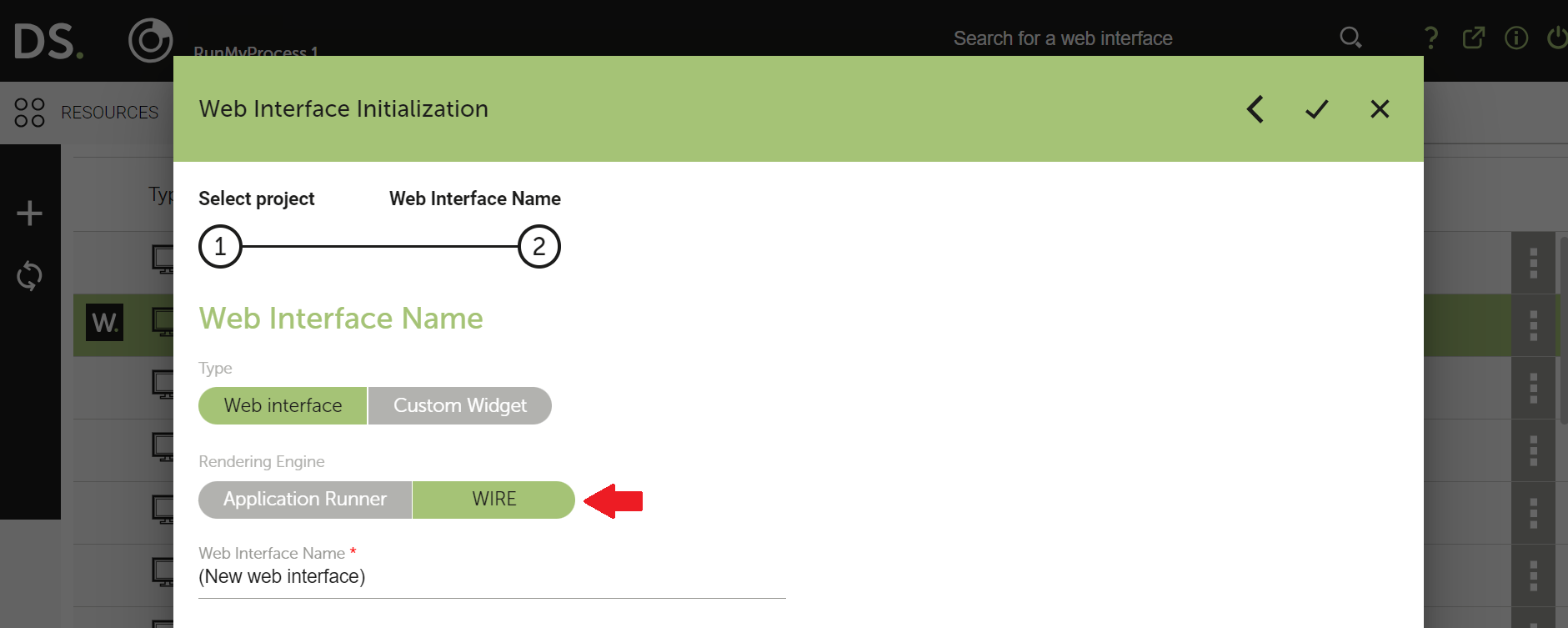
Where can I select the rendering engine for a web interface?
An option to choose the rendering engine will be available when creating a web interface. Both WIRE and Application Runner have been enabled for your customer account.

Where can I see which rendering engine a web interface is using?
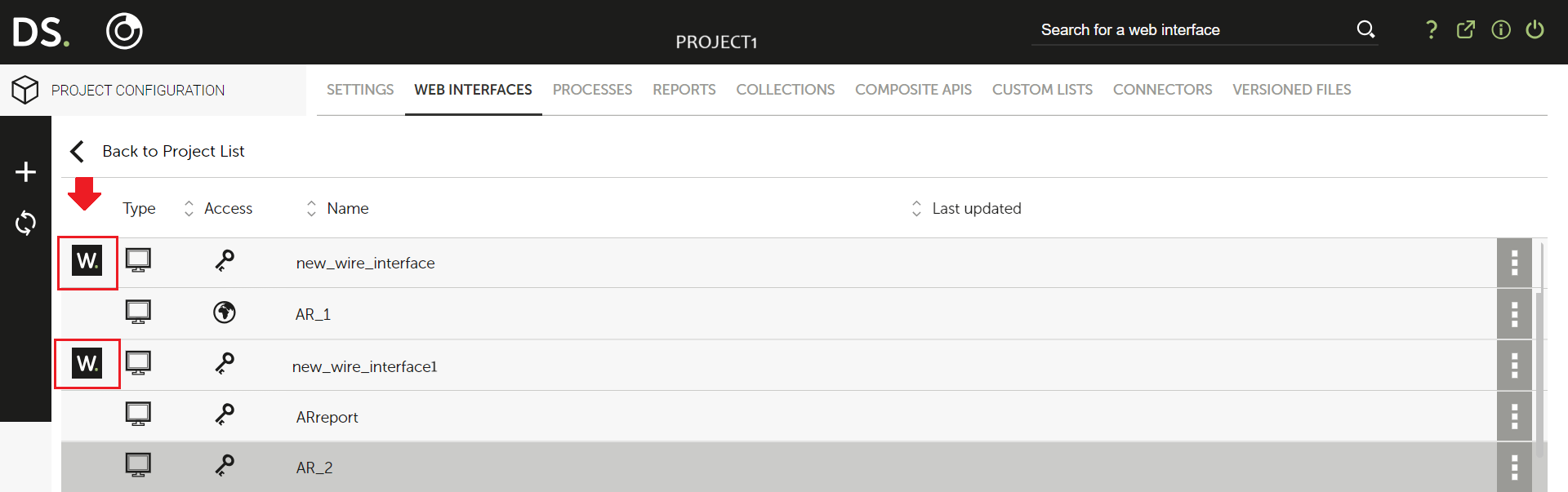
In DigitalSuite Studio, the web interfaces list in the Project Configuration and Resources modules shows the rendering engine of each web interface in first column.

- The column is empty for web interfaces based on Application Runner
- The following icon is displayed for WIRE based web interfaces:
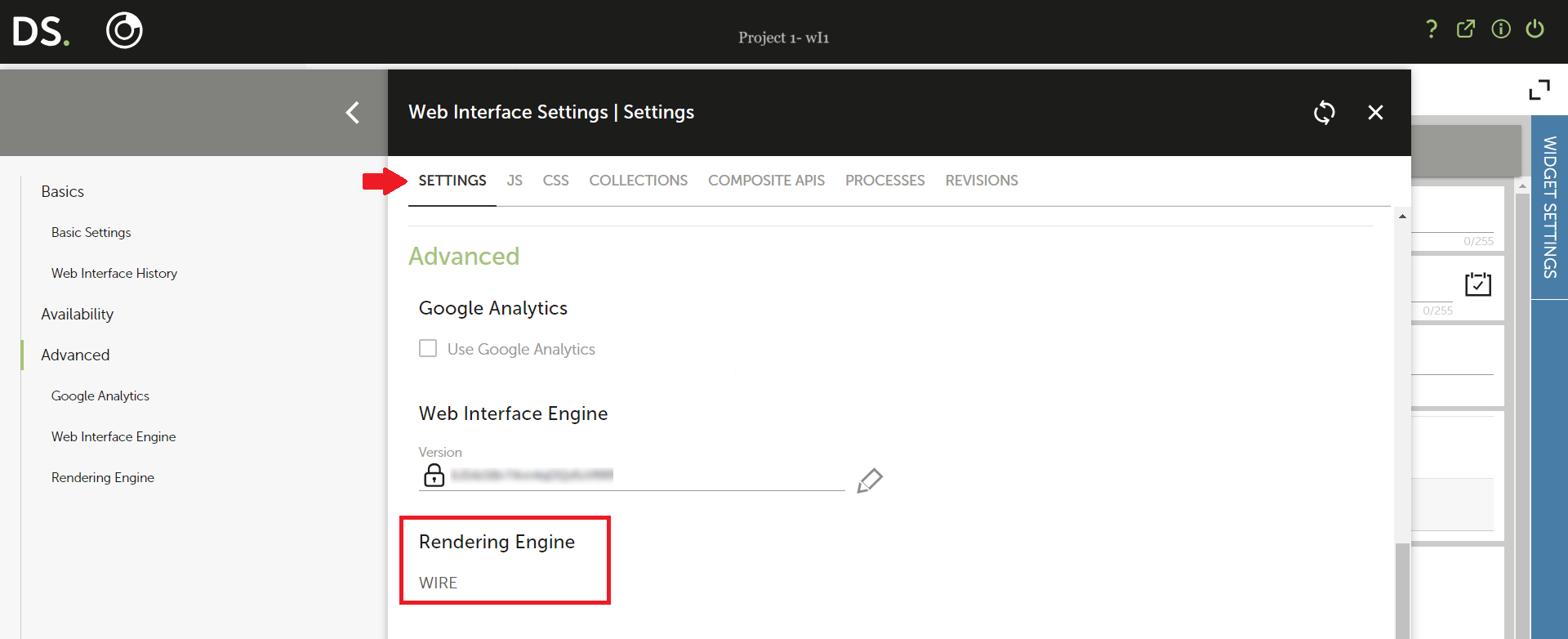
The rendering engine is also displayed in the settings of each web interface on the Settings tab.

Do I need to migrate my web interfaces to WIRE?
We encourage you to create a web interface using WIRE, as it has many enhanced features as compared to Application Runner.
However, there is no need to change your existing web interfaces created on Application Runner. A project in DigitalSuite may include web interfaces based on either Application Runner or WIRE but not both.
Can web interfaces created with Application Runner be directly moved to WIRE?
You cannot migrate web interfaces directly from Application Runner to WIRE. However, if you want to change the rendering engine from Application Runner to WIRE, only the web interface needs to be recreated whereas the other resources remain the same.
There are two basic ways of how to proceed:
- Using a new project: Create a new project, copy the resources except for the Application Runner based web interfaces from the original project to it, and re-create the web interfaces in the new project based on WIRE. This way is preferable for medium-size and big projects with several web interfaces. It gives you all the time you need for checks, clean-ups, and adjustments not only of the web interfaces themselves but also of related resources. After you have sorted out all issues, you can switch to the new project and remove or keep the original one as desired.
- Using the existing project: Re-create the web interfaces one by one in their existing project and adapt references to them as required. After you have successfully tested the application with the WIRE based web interfaces, you can delete the Application Runner based ones. This way is suitable for small projects and faster than using a new project.
How does WIRE handle compatibility with the existing resources?
WIRE's Web Interfaces are designed to be backward compatible with the current RMP resources such as Processes, Composite APIs, Files and Reports. They can be re-created whenever necessary, utilizing the WIRE rendering engine.
Can I use different rendering engines in the same project or process?
All web interfaces used by a process should be based on the same type of rendering engine, either Application Runner or WIRE. A WIRE based web interface cannot load the next screen upon a button click, if this next screen belongs to a web interface based on Application Runner, and vice versa.
Can I access WIRE based Web Interfaces on Mobile devices?
Yes. To have a seamless user experience, we have automatically enabled WIRE by default on RunMyApp (RMA) on both Android and iOS platforms (Mobile and Tablet).
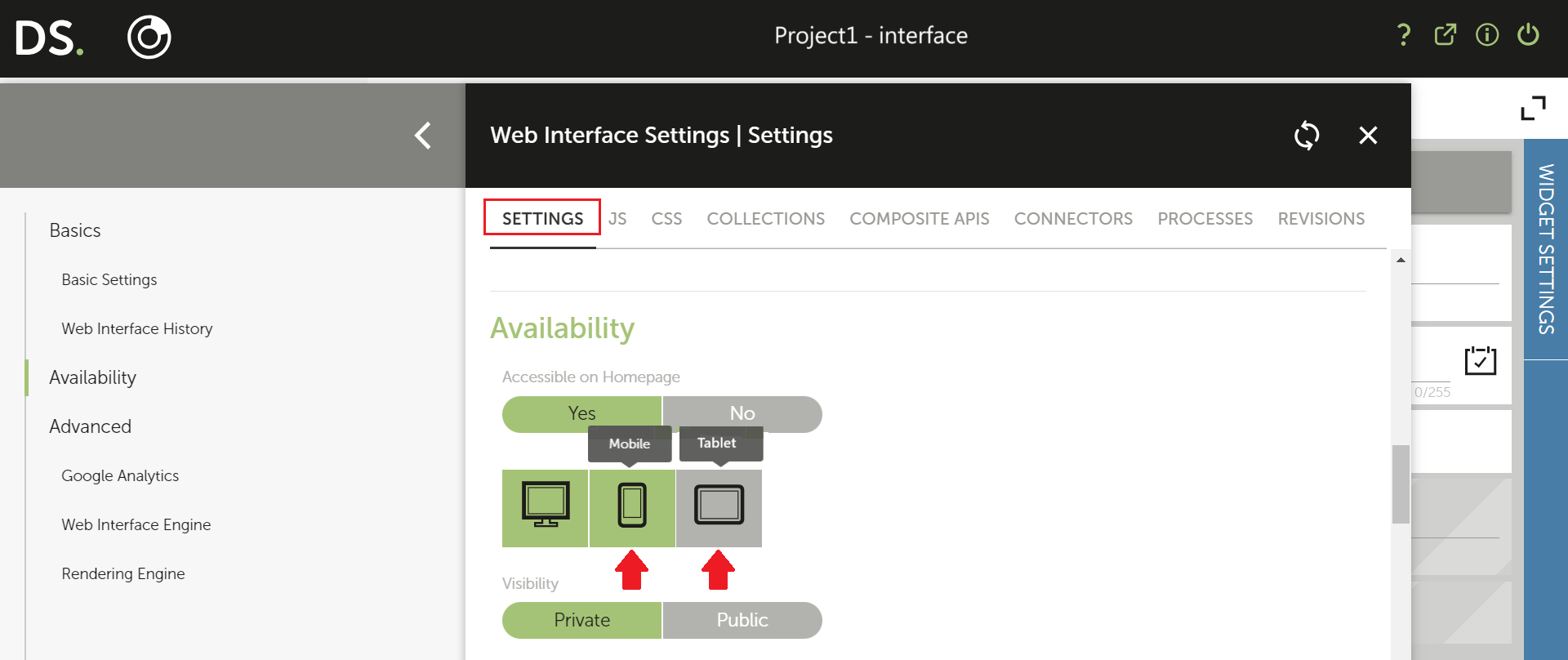
If you wish to deactivate the use of web interfaces on mobile devices, follow these steps:
-
Navigate to the settings of your Web Interface and scroll down to ‘Availability’ section
-
Select “Yes” for ‘Accessible on Homepage’ and deselect the ‘Mobile’ / ‘Tablet’ icon as applicable to you.