JavaScript Methods for Collections
To access a collection from a web interface, you can use JavaScript methods. In this section, the available methods are described including examples.
Adding an Object
To add an object to a collection, you can use the saveCallback method.
id_collection.saveCallback(object,callbackSuccess,callbackFailure)
This method expects the following parameters:
- The object to save into the collection
- A callback to call in case of success
- A callback to call in case of a failure
JavaScript uses the collection ID to identify the collection, Freemarker uses the collection name instead (see Freemarker Functions for Collections).
Example:
function add_ok(result) {
alert("ok " + JSON.stringify(result));
}
function add_ko(result) {
alert("ko " + JSON.stringify(result));
}
var my_object = {};
my_object.first_name = "Mike";
my_object.last_name = "Tyson";
my_object.phone_number = "";
col_clients.saveCallback(my_object,add_ok,add_ko);
The code adds a new object to the collection. If the action is successful, the success callback (add_ok) is called. The result parameter of the callback is the saved object, as seen by the MongoDB engine.
You can of course customize your callbackSuccess and callbackFailure functions as you like.
Listing Objects
id_collection.listCallback(pattern,options,callbackSuccess,callbackFailure)
This method expects the following parameters:
- The pattern used to find matching objects. If you want to list all objects of a collection, use
{}as a pattern. -
Some options passed using a JSON object The
optionsparameter has several properties:var options = {}; options.fields = ["first_name","last_name"];// retrieve objects with only first_name and last_name fields. Default is [] to get all fields options.mode = "TEST"; // retrieve data from the collection of the specified execution mode. The default value ist the current execution mode of the web interface options.nb = 5; // max nb of items to list. Default is 100. Max is 1000. options.first = 2; // starting index to list objects. Default is 0 options.orderby = ["last_name","first_name"]; //order by last_name and first_name. options.order = ["asc","desc"]; //must match `orderby` field : order by last_name asc and first_name desc. options.asynchronous = false; //if you need synchronous requests, must be set as false. Default is true -
A callback to call in case of success.
- A callback to call in case of a failure.
Example 1:
function list_ok(result) {
alert("ok=" + JSON.stringify(result));
}
function list_ko(result) {
alert("ko=" + JSON.stringify(result));
}
var my_pattern = {};
col_clients.listCallback(my_pattern,{},list_ok,list_ko);
All objects are returned, for example:
ok=[{"first_name":"Mike","last_name":"Tyson"},{"first_name":"John","last_name":"Smith"},{"first_name":"John","last_name":"Doe"}]
Example 2:
var my_pattern = {};
my_pattern.first_name = "John";
col_clients.listCallback(my_pattern,{},list_ok,list_ko);
All objects whose first_name field is "John" are returned, for example:
ok=[{"first_name":"John","last_name":"Smith"},{"first_name":"John","last_name":"Doe"}]
Updating Objects
id_collection.updateCallback(pattern,object,callbackSuccess,callbackFailure)
Updates the first object matching pattern with the object document.
id_collection.updateMultiCallback(pattern,object,callbackSuccess,callbackFailure)
Updates all objects matching pattern using the operations specified in object. Be very careful when using this method, as you can update a lot of documents at once.
Example:
function update_ok(result) {
alert("ok " + JSON.stringify(result));
}
function update_ko(result) {
alert("ko " + JSON.stringify(result));
}
var my_pattern = {};
my_pattern.first_name = "John";
my_pattern.last_name= "Smith";
var my_object = {};
my_object.first_name = "John";
my_object.last_name = "Smith";
my_object.phone_number = "111-222-333";
col_clients.updateMultiCallback(my_pattern,{$set:my_object},update_ok,update_ko);
When executing the script, you get back the information about the number of updated objects matching the pattern.
Updating Specific Fields in Objects
To update only specific fields without passing the complete object, you can use a {$set:object} operation.
Example:
Update only the phone_number field for objects with first_name = "John"
function update_ok(result) {
alert("ok " + JSON.stringify(result));
}
function update_ko(result) {
alert("ko " + JSON.stringify(result));
}
var my_pattern = {};
my_pattern.first_name = "John";
var my_object = {};
my_object.phone_number = "444-555";
col_clients.updateMultiCallback(my_pattern,{$set:my_object},update_ok,update_ko);
When executing the script, you get back the information about the number of updated objects matching the pattern.
Deleting Objects
id_collection.removeCallback(pattern,callbackSuccess,callbackFailure)
Deletes all objects matching pattern.
Example:
function delete_ok(result) {
alert("ok " + JSON.stringify(result));
}
function delete_ko(result) {
alert("ko " + JSON.stringify(result));
}
var my_pattern= {};
my_pattern.first_name = "John";
my_pattern.last_name = "Smith";
col_clients.removeCallback(my_pattern,delete_ok,delete_ko);
Performing an Aggregation
id_collection.aggregateCallback(my_pipelines,my_options,callbackSuccess,callbackFailure);
Example:
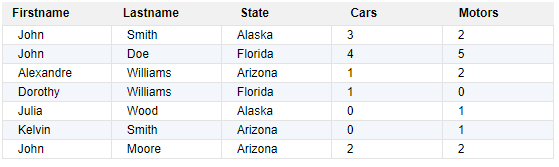
In the following example, the collection has the following fields and contents:
Fields: [first_name,last_name,state,nb_of_cars,nb_of_motors]
Contents:

If you want to display the number of cars per state, you have to build an aggregate expression and use a $group pipeline. The grouping key should be the state. It is passed through the _id object. You use the $sum function to calculate the total number of cars per state.
{"$group":{"_id":{"State":"$state"},"Total":{"$sum":"$nb_of_cars"}}}
$group,_id, and $sum are reserved words.
$state and $nb_of_cars are the names of the fields in the collection.
To define which fields you want to project and show in the final result, you use the $project pipeline:
{"$project":{"STATE":"$_id.State","TOTAL_CARS":"$Total"}}
As shown above, State must be prefixed by $_id as it is part of the grouping key.
The final code is:
function callbackSuccess(result) {
alert("OK " + JSON.stringify(result));
}
function callbackFailure(result) {
alert("KO " + JSON.stringify(result));
}
var my_pipelines = [{
"$group" : {
"_id" : {
"State" : "$state"
},
"Total" : {
"$sum" : "$nb_of_cars"
}
}
}, {
"$project" : {
"STATE" : "$_id.State",
"TOTAL_CARS" : "$Total"
}
}
];
id_collection.aggregateCallback(my_pipelines,{},callbackSuccess,callbackFailure);
This is the callbackSuccess result:
[{"STATE":"Arizona","TOTAL_CARS":4},{"STATE":"Florida","TOTAL_CARS":2}, {"STATE":"Alaska","TOTAL_CARS":5}]
Other pipeline examples:
Filter on the Alaska state
{"$match":{"state":"Alaska"}}
Filter on items where the state field is defined:
{"$match": {"state":{$exists :true}}}