How to create a Information Tags
For some reasons, end users must be guided or just informed of what happens into the form. Here below are 2 examples of it:
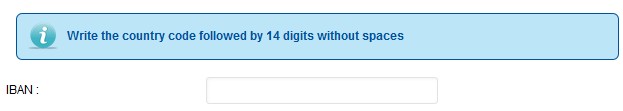
- IBAN filling up rules

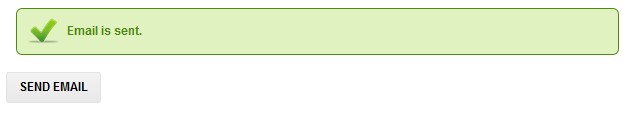
- Mail sending (initiated from the WI) confirmed to the user

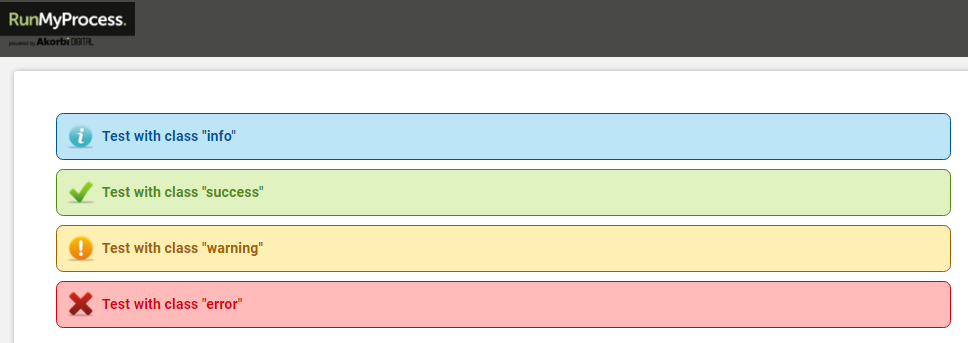
In this tutorial, we will create a page gathering these 4 possible classes that display nicely information for the application end users.

-
Create a single html widget into your web interface Design tab
-
In the configuration panel, click on "View or edit content" and inject the following html code:
Code
<div class="info">Test with class "info"</div>
<div class="success">Test with class "success"</div>
<div class="warning">Test with class "warning"</div>
<div class="error">Test with class "error"</div>
-
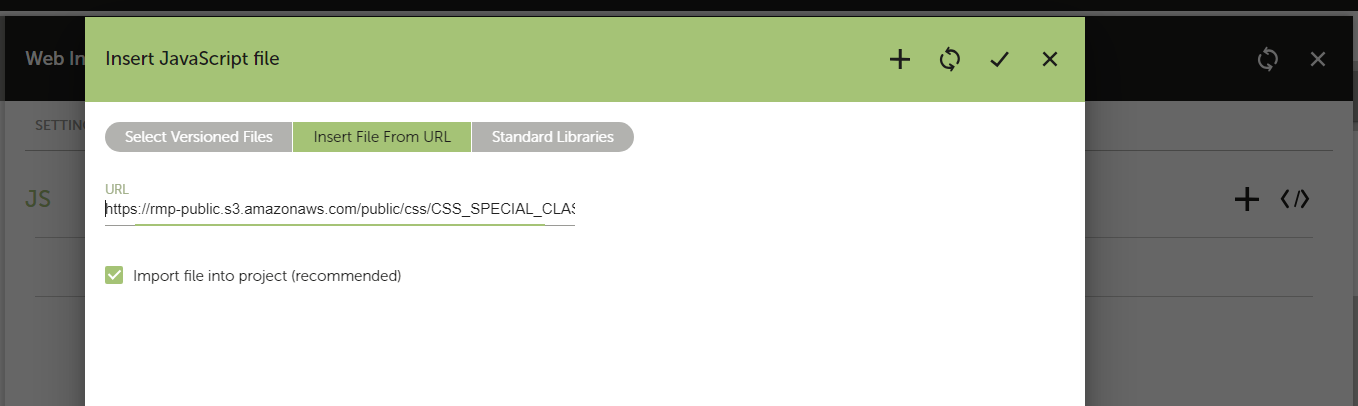
Download the following CSS Stylesheet: Link
-
Upload it into the related project and attach it to your web interface

- You are done now! Open in test mode and have a look.