JavaScript Report
A report widget can be used when your application requires users to interact with large amounts of data, and you want to load it in small chunks, filtered and/or paginated to keep the web pages lightweight and fast loading.
Our report widget achieves this automatically for you, with no coding necessary. We support three types of data sources - Web interface reports, Process reports, and Collections.
The JavaScript Report allows further customization; you can load the report widget with your own data, and provide the same user experience (i.e. filters, pagination and sort).
1 Display and filter the data
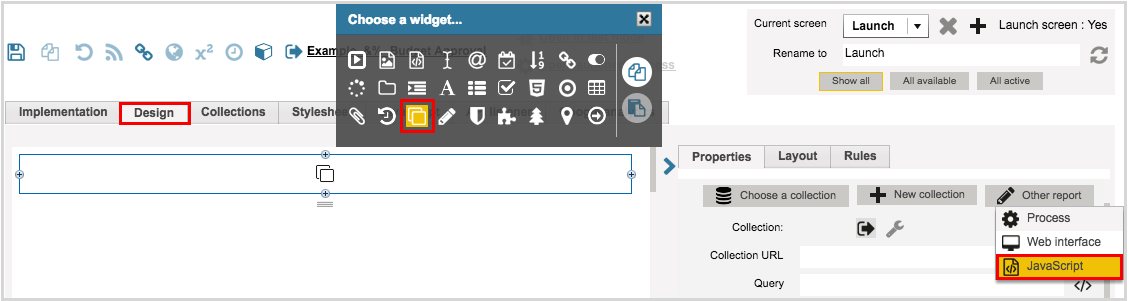
1. In the designer view for your web interface, choose the report widget. Set it to type JavaScript from the options offered under Other Report.

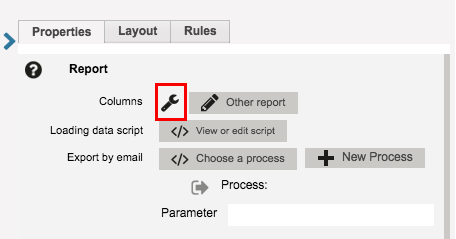
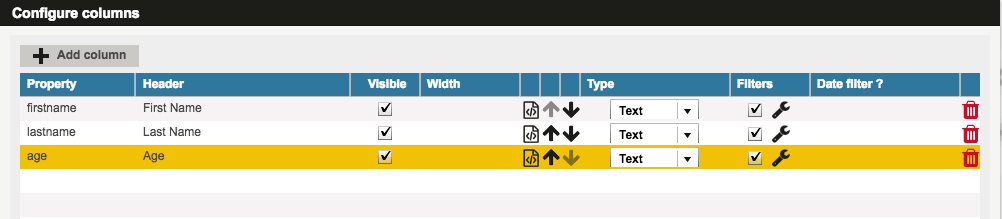
2. Define the columns, just as you would for any report. The JSON that you will 'set' to the widget should have the same key as the properties defined here.


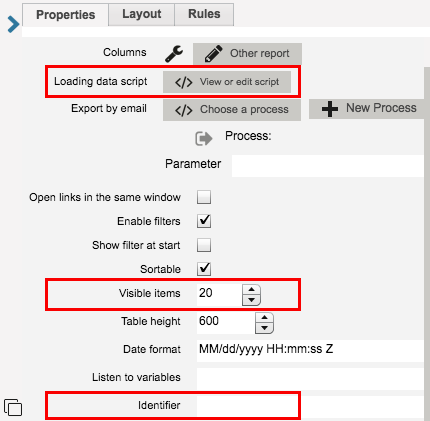
3. Set the script, the visible items max, and the identifier.
The Loading Data Script is the JavaScript that will read and populate the report widget. This JavaScript is executed every time the user interacts with the report (for pagination, filter and reload).
Visible Items specifies how many records should be displayed per page (for pagination).
The Identifier gives the widget an identifier, this can be referenced from the JavaScript.

In the script below we will use a Composite API (id_capi) to fetch, paginate, filter, and sort data from a third party connector. These aspects are not handled by the JavaScript report as the other report types do (Web interface reports, Process reports, and Collections), but should be handled by your script.
We have APIs that help you to configure your JavaScript report:
- id_report.setLoading(true/false) Displays the report progress bar while loading and preparing data
- id_report.getSortedColumns() Get sorting conditions input by user
- id_report.getFilters() Get filter conditions input by user
- id_report.setData(data, options) Fills the report with a JSON array
- P_first Get the pagination index.
Example
function successCallback(P_computed){
var reportOptions = {
// count of the available data items (mandatory)
// if the count of data items is not known you should use RMP_Report.DYNAMIC_COUNT here
count:P_computed.count,
// pagination index (mandatory)
first:P_first,
// A text that may be displayed in the report pager if data items' count is not known (optional)
pagerCount: "xxx"
};
// P_computed.data is a json array that should have the same structure configured in step (2)
id_report.setData( P_computed.data, reportOptions )
id_report.setLoading(false);
}
function failureCallback(P_error){
alert(JSON.stringify(P_error));
id_report.setLoading(false);
}
// the input object is used by the composite API to retrieve, paginate, filter and sort data by calling a third party connector
var input = {};
input.pageSize = 20;
input.first = P_first;
// sortedColumns looks like [{"order":"name","orderby":"desc"},...]
input.sortedColumns = id_report.getSortedColumns();
// currentFilters looks like [{"filter":"name","value":"hakim","operator":"CONTAINS"},...]
input.currentFilters = id_report.getFilters();
id_report.setLoading(true);
id_capi.trigger(input,{},successCallback,failureCallback);
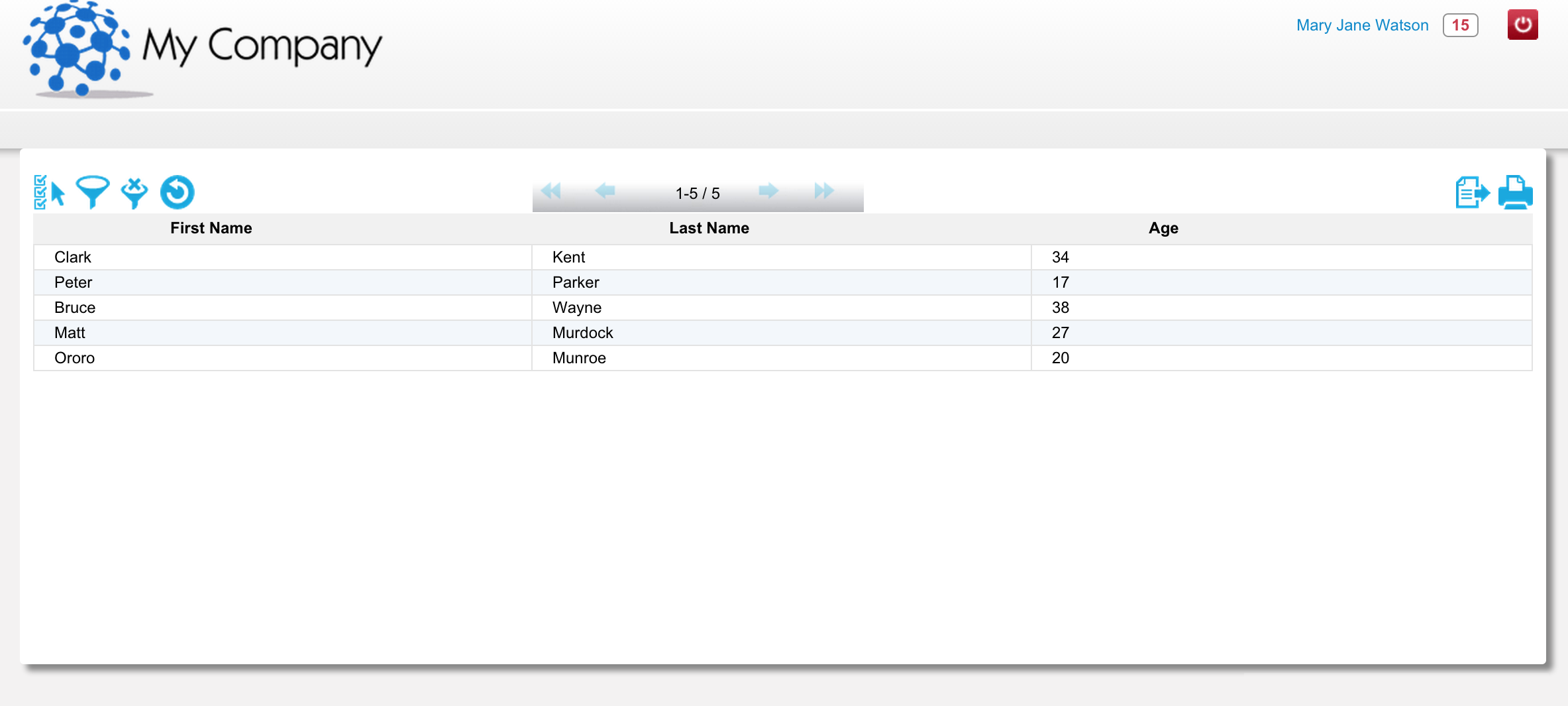
4. You can save and test the web interface. You should see the report widget with data filled in with your JSONObject.

2 Exporting the data
2.1 Exporting a page of data
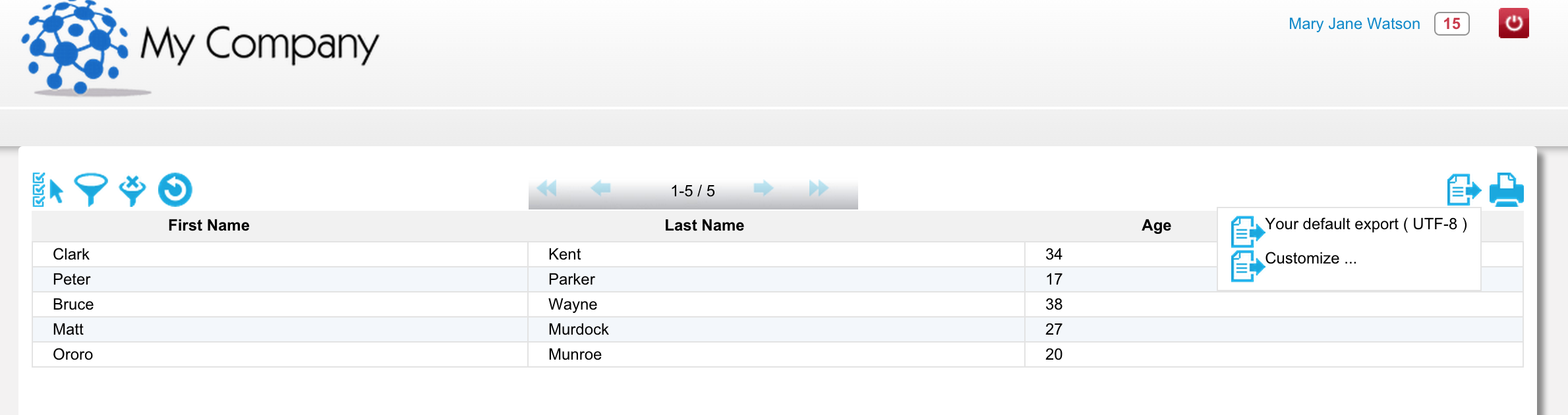
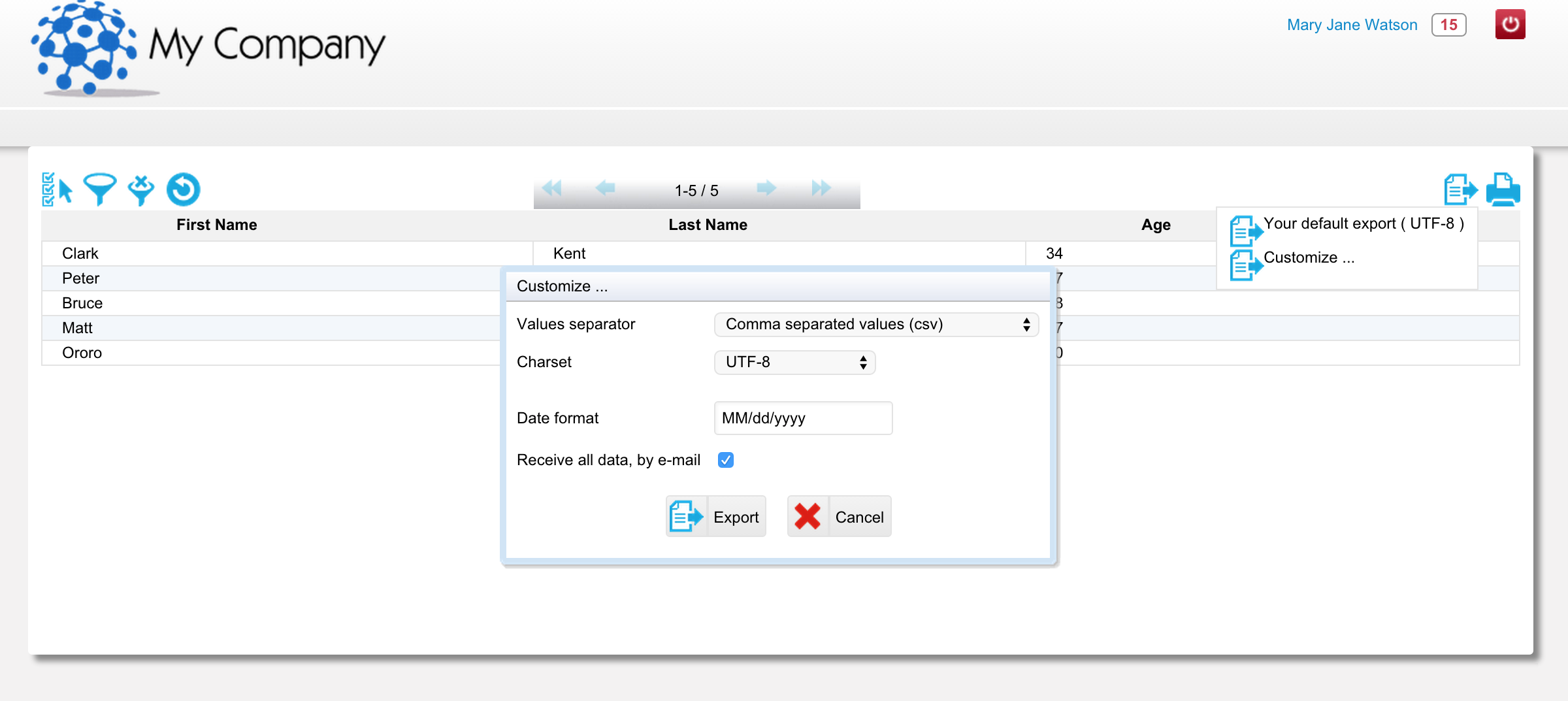
A Javascript report enable you to export (in CSV format) the data that is currently displayed on the report by clicking on the export icon.

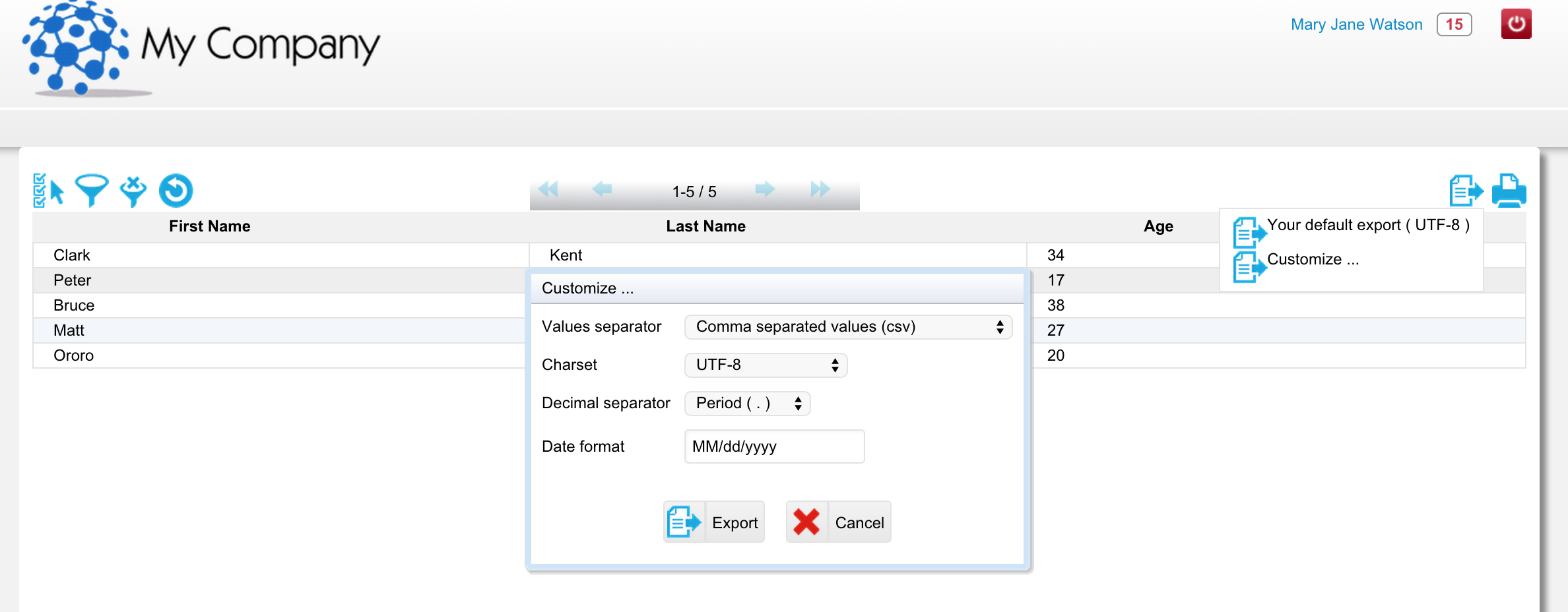
If you choose the customize option, you will be able to customize your CSV export by choosing :
- the values separator (comma, semi-colon or tabulation)
- the charset of the created file
- the decimal separator (period or comma)
- the date format (used only for the date columns of the report)
On the other hand, Your default export is a default configuration based on the language of the connected user.

2.2 Exporting all of the data
Let's now imagine that the data you want to display is paginated. Exporting it as above will only give you a CSV containing only the data that is currently displayed. If you want to be able to export all the data, you will have to develop the export feature.
2.2.1 Configuring the report
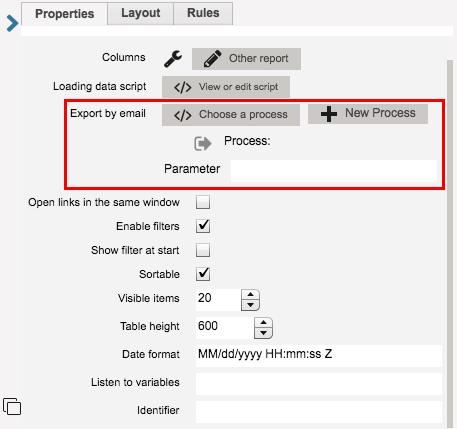
Since you are able to display any kind of data (including from third parties), the platform cannot know what the source of the data is or how this full export should be done. For this reason, you will need to configure your own process to export all the data. Once you have this process configured (see section 2.2.2), you will simply need to attach it to your JavaScript report in the Web interface designer. You can use the Parameter field to pass any required parameters to the process.

When the user chooses to Export, if a process is attached to the report an additional checkbox Receive all data, by e-mail will be available on the Customize ... page. If this checkbox is checked when the user clicks on the Export button, the process that has been configured will be launched with some inputs containing the filters chosen by the user, the CSV settings selected and any parameters specified in the parameter field.

2.2.2 Configuring the export process
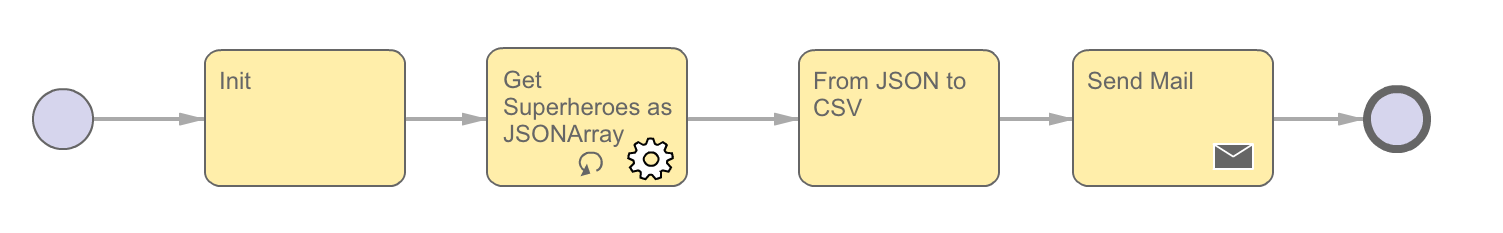
An export process should have a simple structure.

In this example, the process contains four simple steps :
Init: This step initializes the paginationGet Superheroes as JSONArray: This step loops over the Composite API used to display the data in the JavaScript report. The loop retrieves the data from the third-party if they are paginated. The output of this task is a JSONArray containing all the data.From JSON to CSV: This step creates the CSV file based on the output of the previous step.Send Mail: This step sends an email to the connected user with the CSV file as an attachment.
We will consider each step in detail:
1. Init
We intialize the JSONArray all_superheroes to an empty JSONArray [].
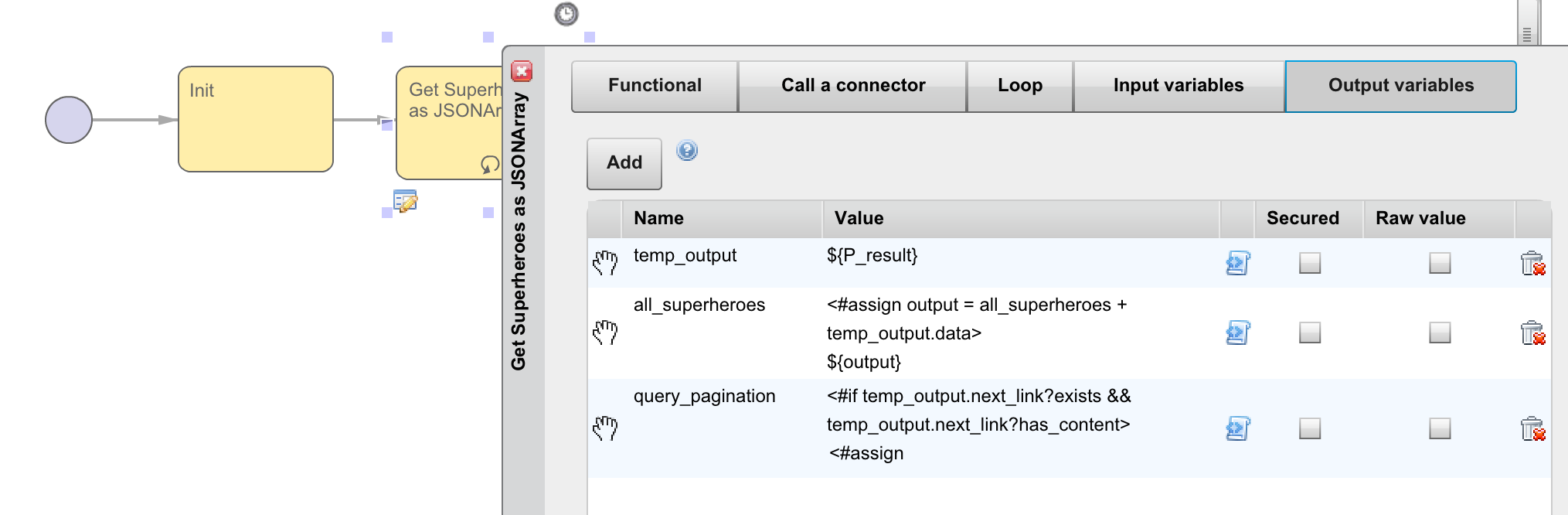
2. Get Superheroes as JSONArray
Since the pagination management depends completely on the source of the data, we will not explain in details how to do it. We will just explain how to compute the final output of the task. At the end of each iteration of the loop, you have to add the JSONArray returned by the Composite API to the all_superheroes variable. To do so, we assign all_superheroes with the following freemarker code
<#assign output = all_superheroes + ${P_result}.data>
${output}

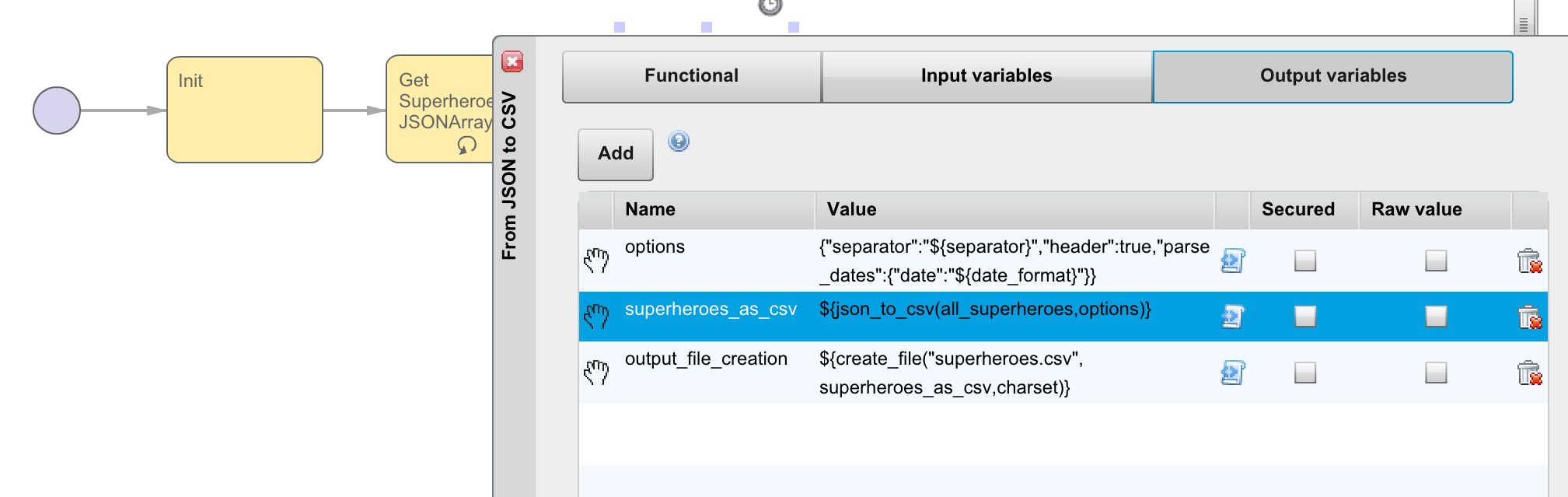
3. From JSON to CSV
The role of this step is to transform the data obtained in the previous step (all_superheroes in the example) into a CSV file. This involves 2 steps :
- transforming the JSONArray into a CSV text
- save the CSV text in a file
To do this we will use the json_to_csv freemarker method to create the variable superheroes_as_csv and assign it with the following value:
${json_to_csv(all_superheroes,options)}
the options variable is a JSONObject representing the options of the CSV generation. It is good practice to create it by taking into account the choices of the end user. An example of assignation of this options variable could be :
{"separator":"${separator}","header":true,"parse_dates":{"date":"${date_format}"}}
with
separatoran input variable passed to the process by the JavaScript report and matching the choice of the end userheaderan option to generate the headers in the CSV filedate_formatan input variable passed to the process by the JavaScript report and matching the choice of the end user. In our example, the data exported does not contain any date column which make this option unnecessary.
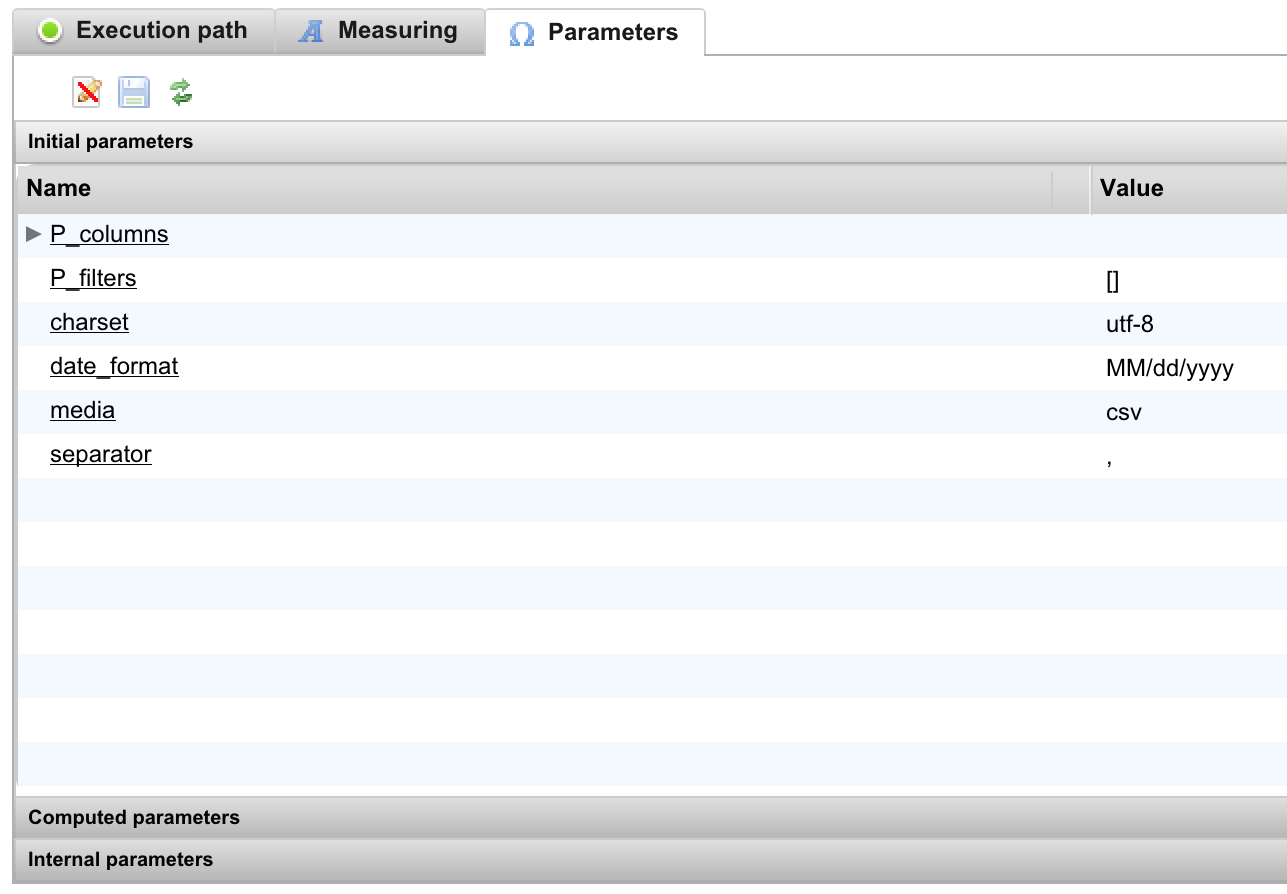
An example of the input variables passed to an export process:

Once the CSV text is created (and stored in the variable superheroes_as_csv in the example), the only thing left to do is to store it in an uploaded file. To do so, we create a new variable output_file_creation and assign it with the following value :
${create_file("superheroes.csv", superheroes_as_csv,charset)}
The charset variable is an input variable passed to the process by the JavaScript report and matching the choice of the end user.

4. Send Mail
Configure your task to send an email with your preferred email provider. Configure the email task to send it to the end user.
To : ${P_user.login}
and attach the file created in the previous step
Attached file: ${output_file_creation}
You should now be able to export all of your data.